前回、Chromeを使ってYahoo! Japanからスクレイピング範囲の見つけ方を紹介しました。
今回はスクレイピング範囲のセレクタを知る方法を紹介します。
スクレイピング範囲のセレクタを探せ
スクレイピング範囲を見つけることは簡単だったと思います。
しかし、その範囲を実際にスクレイピングする場合はセレクタを指定する必要があります。
セレクタの指定にはルールがあります。
主なルールは5つです。
・タグセレクタ
・IDセレクタ
・クラスセレクタ
・属性セレクタ
・疑似セレクタ
タグセレクタとは?
最初に一番簡単な「タグセレクタ」を見ていきましょう。
HTMLはタグと呼ばれる文字列の組み合わせで構成されています。
基本的には「<html>」で始まって「</html>」で閉じるように対応する文字列に「/(スラッシュ)」が入ったもので終了します。
ですので基本的にはどのHTMLも「<html>」で始まって「</html>」で終わります。
「<html>」というタグはそのデータが「HTML」であることを表すからです。
因みに「<!– 文字列 –>」というものもありますが、これはコメントを意味していて、「<!–」と「–>」に挟まれた文字列を実際にはブラウザには表示させず=無視される、制作者が編集するためのコメントとして扱うことができます。
とにかくHTMLは山括弧で囲まれたタグの集まりでできている、ということを理解しましょう。
では試しに「<body>」というタグをセレクタとして指定した場合はどうなるのでしょうか?
「<body>」というタグは「<html>」というタグと必ずセットで出てくるタグです。本文を意味します。
これをセレクタとして指定してみます。
分かりやすくセレクタで指定したものを非表示にしてみましょう。
非表示にするにはスタイルシートを使います。
Yahoo! Japanにアクセスします。
https://www.yahoo.co.jp/
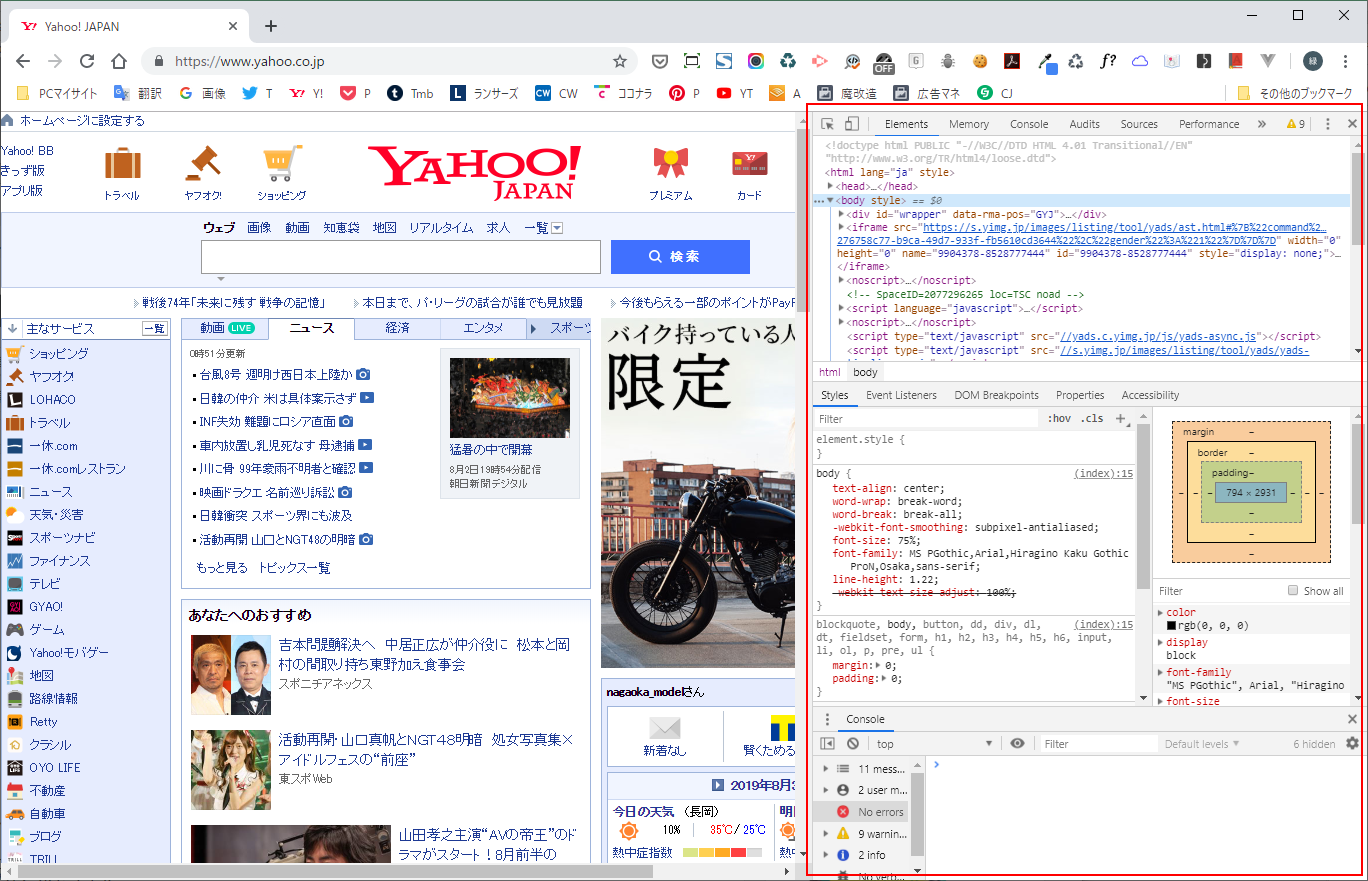
次にデベロッパーツールを起動します。
ショートカットキーで [ Ctrl(command) ] + [ Shift ] + [ I ] キーを押します。Macユーザーは [ Ctrl ] キーではなく [ command ] キーに置き換えてください。
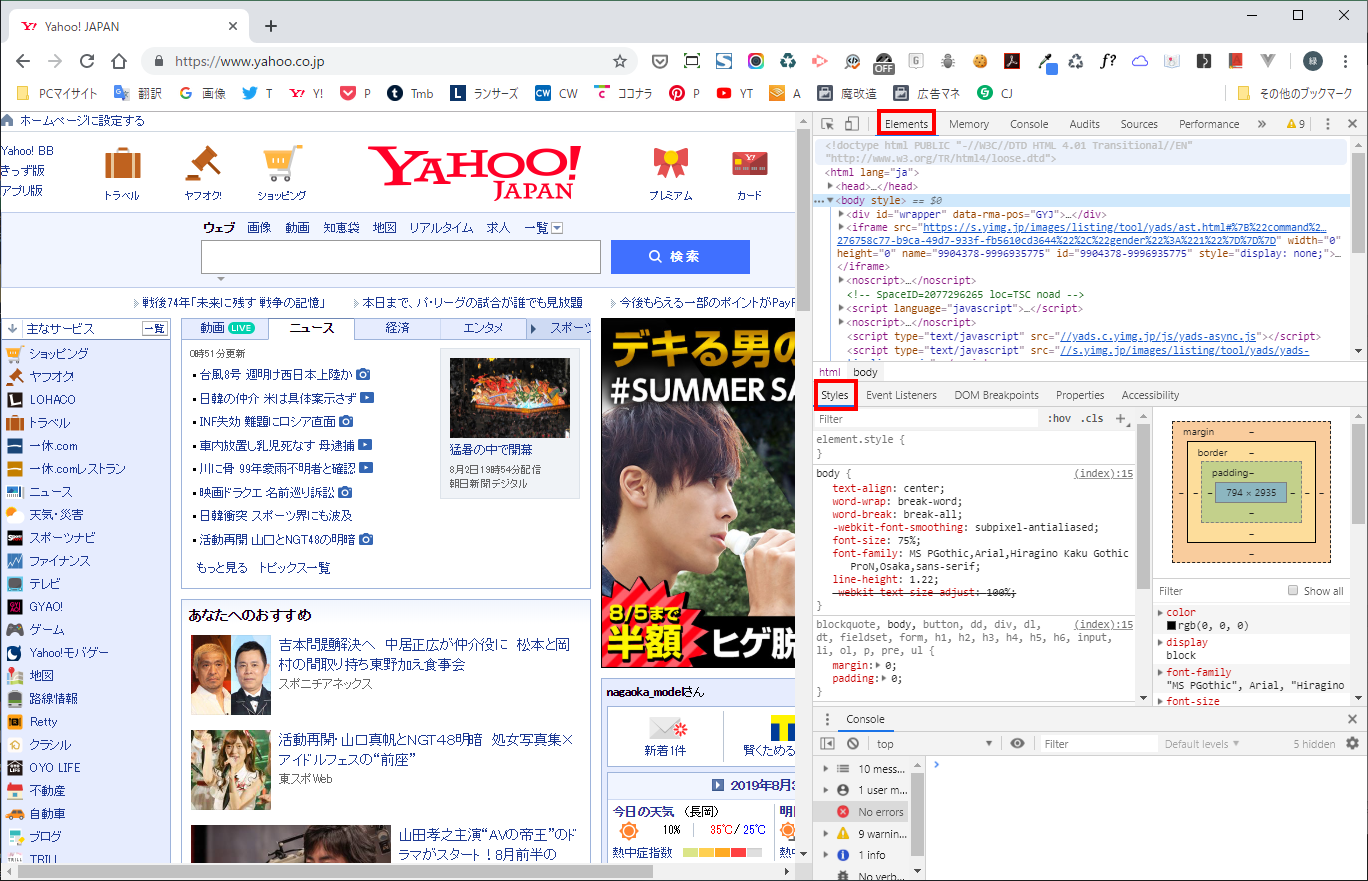
デベロッパーツールの「Elements」タブをクリックして、次に「Styles」タブをクリックします。
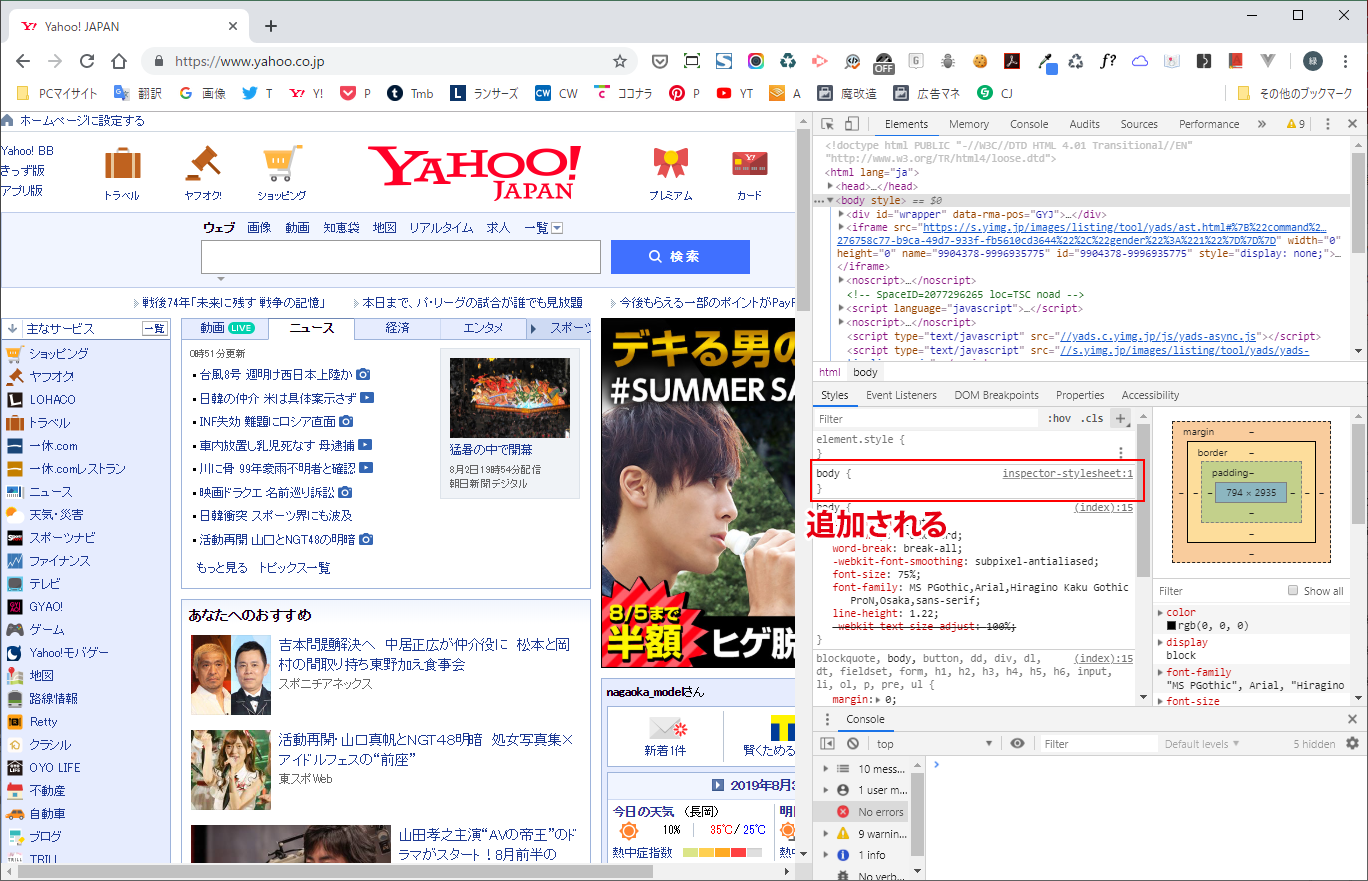
「Styles」タブの「+」ボタンをクリックします。
すると、オリジナルのスタイルを記述することができます。
(文字列はクリックすることで編集モードになります)
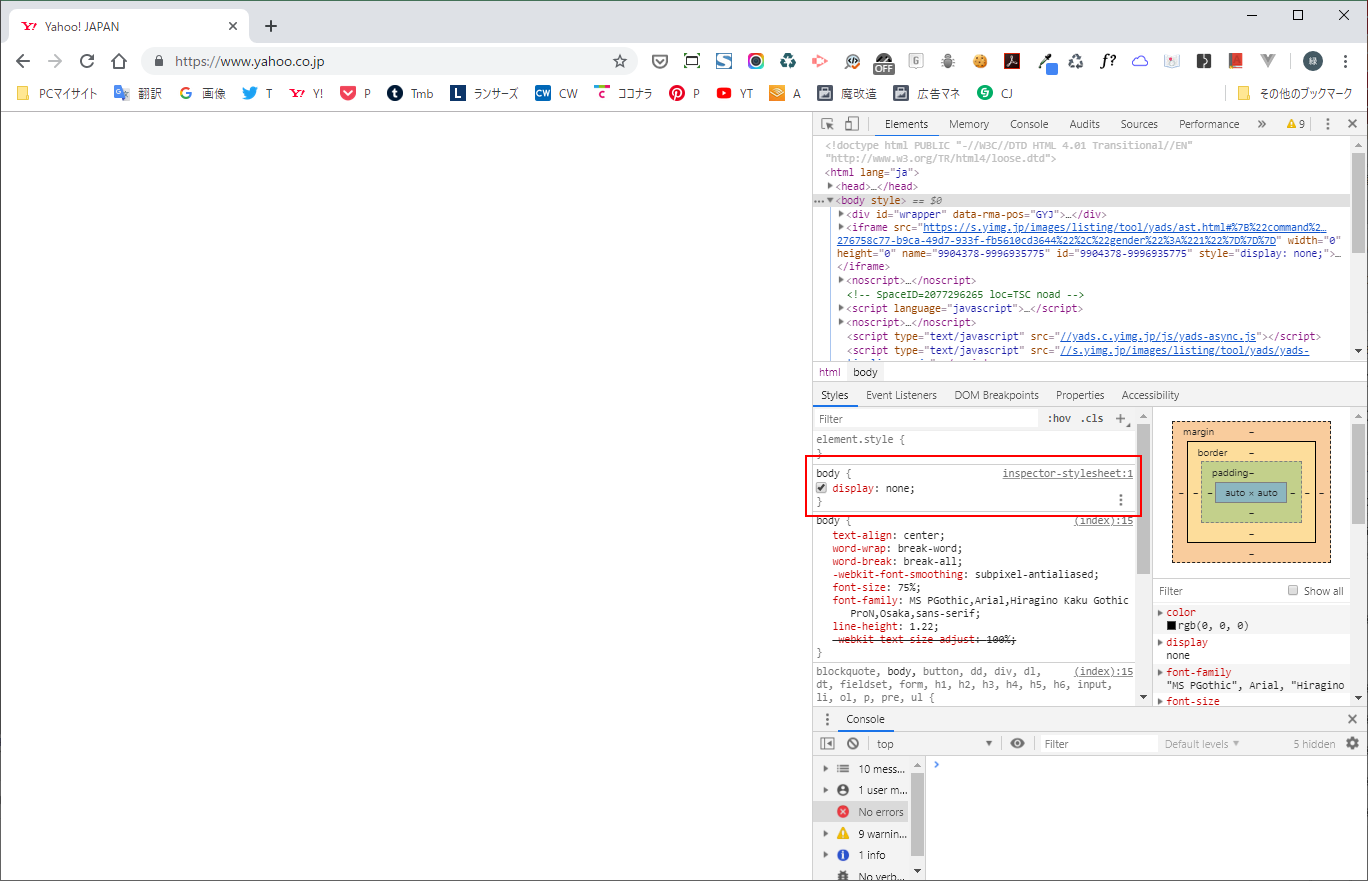
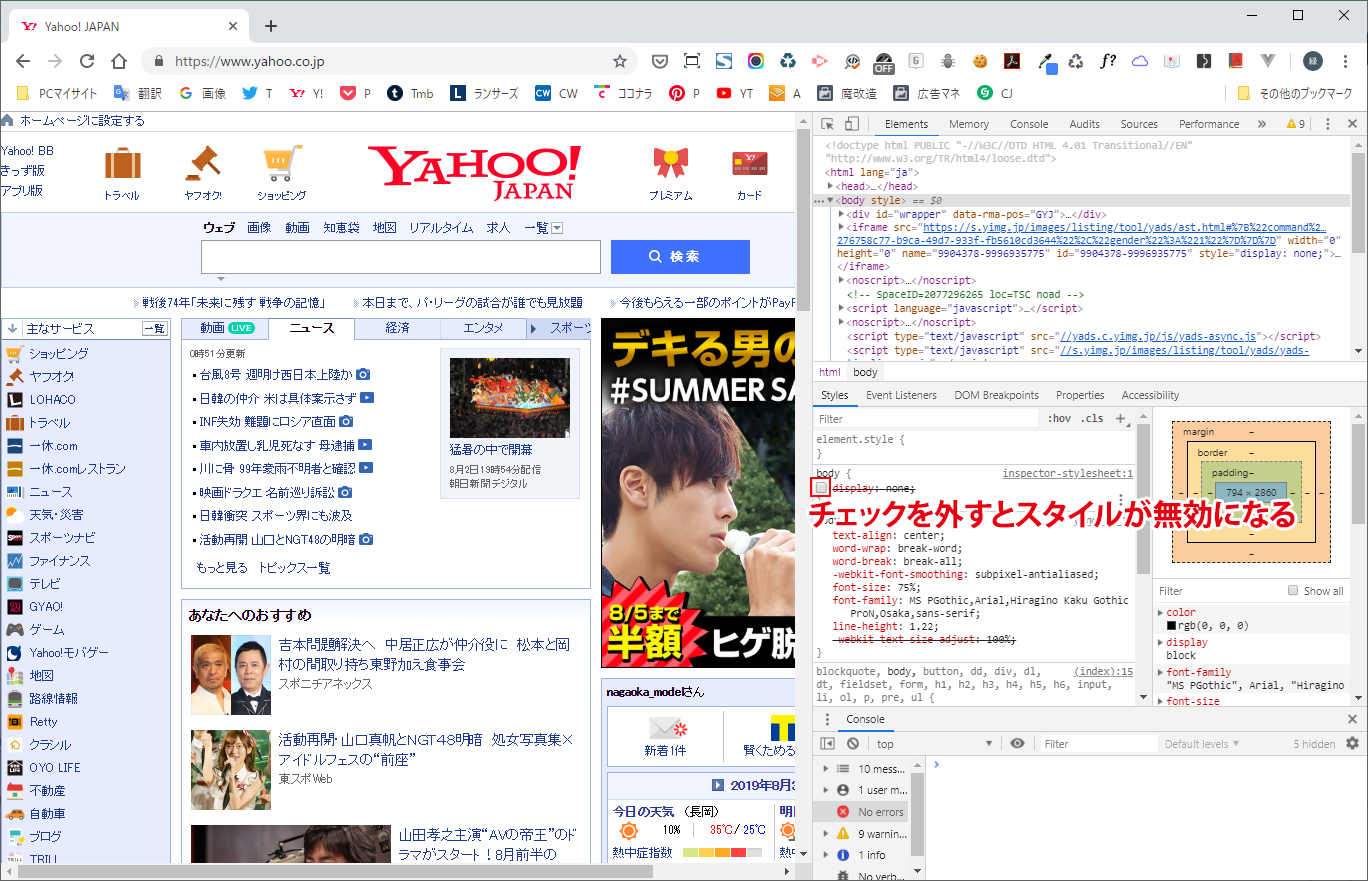
以下のように入力してみてください。
body {
display: none;
}すると「<body>」タグが非表示になりますから、結果的に本文が全て非表示になることが分かります。
「display: none;」の部分をプロパティ(状態)と呼びます。
もう一度表示させたい場合は先程記述したスタイルシートにマウスをあててチェックボックスをオフにすると、非表示状態が解除されて再表示されます。
このようにタグセレクタというのは、「<文字列>」というタグであれば「文字列」とだけ指定して、あとはプロパティを指定してあげればいいわけです。
もう1つ試してみましょう。
リンクされた文字列を大きくしてみます。リンクを表すタグは「<a>」タグです。
「Styles」タブの「+」ボタンをクリックします。
すると、オリジナルのスタイルを記述することができます。
(文字列はクリックすることで編集モードになります)
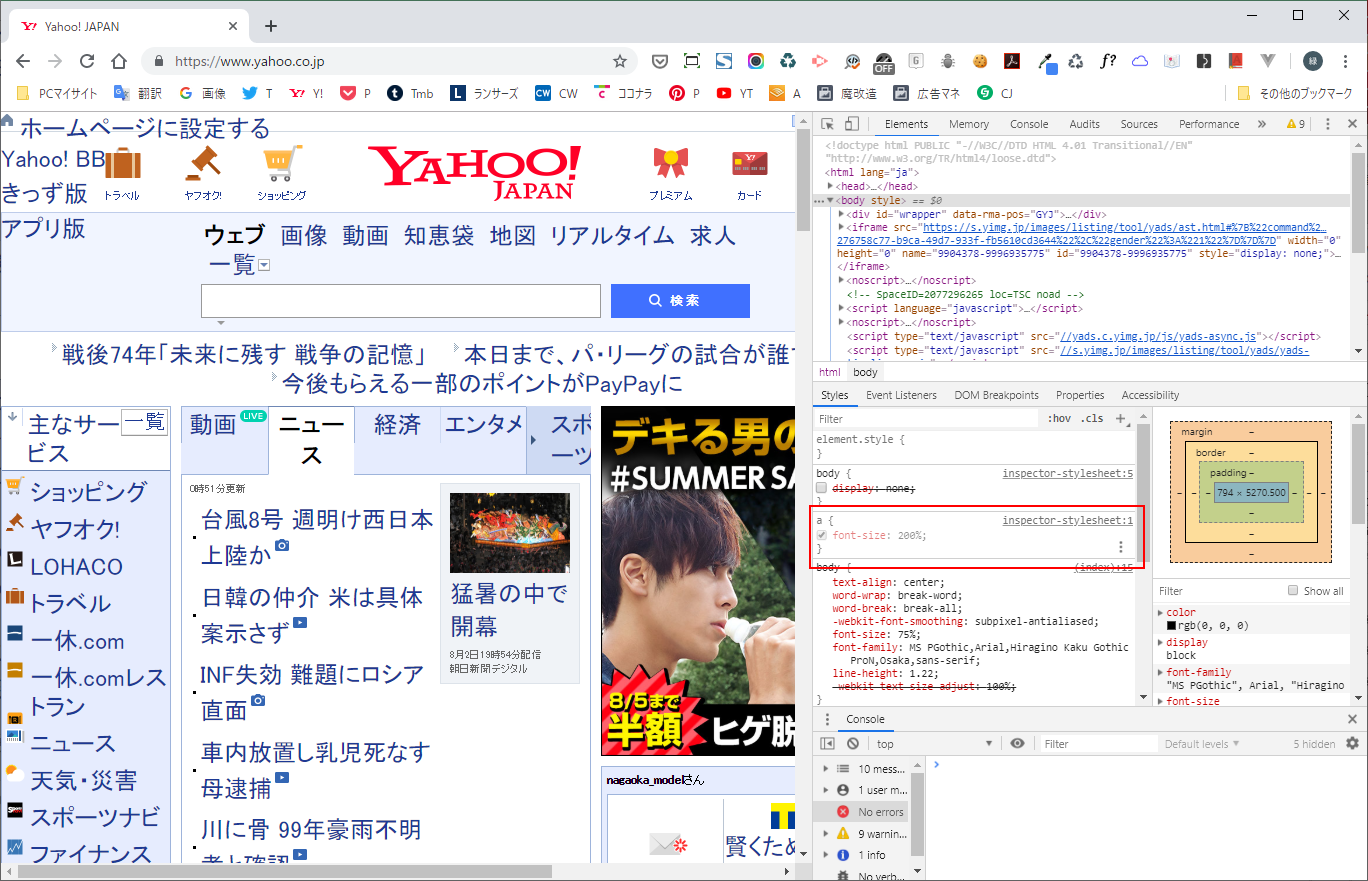
以下のように入力してみてください。
a {
font-size: 200%;
}どうでしょうか? Yahoo!のトップページのリンクされたテキストが全て2倍の大きさになったと思います。
ただし、タグセレクタというのはほとんど使いません。
なぜなら、タグは繰り返し使用されて部分的に選択することが難しいためです。
先程リンクが全て2倍になりましたが、ある部分だけを2倍にするということがタグセレクタだけだと難しいのです。
ではどのようなセレクタを使うのか?
ほとんどは「IDセレクタ」と「クラスセレクタ」を使用します。
因みに編集したオリジナルのスタイルシートは保存されているわけではないので、ブラウザを再読み込みすると消えます。