前回、スクレイピングする目的とセレクタについてを紹介しました。
今回はスクレイピング範囲の見つけ方をブラウザを使って紹介します。
ブラウザはChromeを使って説明します。
スクレイピング範囲は右ボタンから検証をクリック
スクレイピング範囲の見つけ方は簡単です。
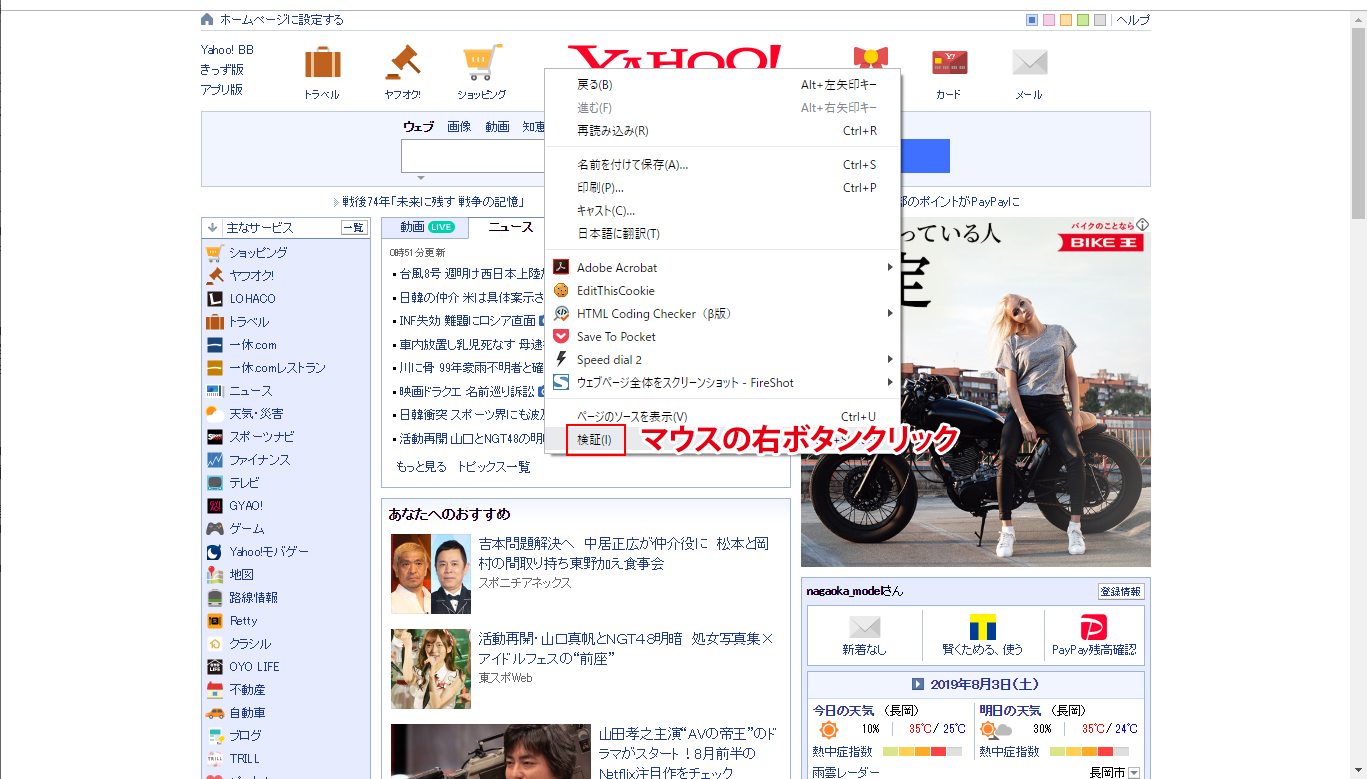
スクレイピングしたい上にマウスポインタを持っていき、マウスの右ボタンをクリックします。
右クリックメニューから [ 検証 ] をクリックします。
または、ショートカットキーで [ Ctrl(command) ] + [ Shift ] + [ I ] キーを押します。Macユーザーは [ Ctrl ] キーではなく [ command ] キーに置き換えてください。
デベロッパーツールの青く反転する場所を探せ
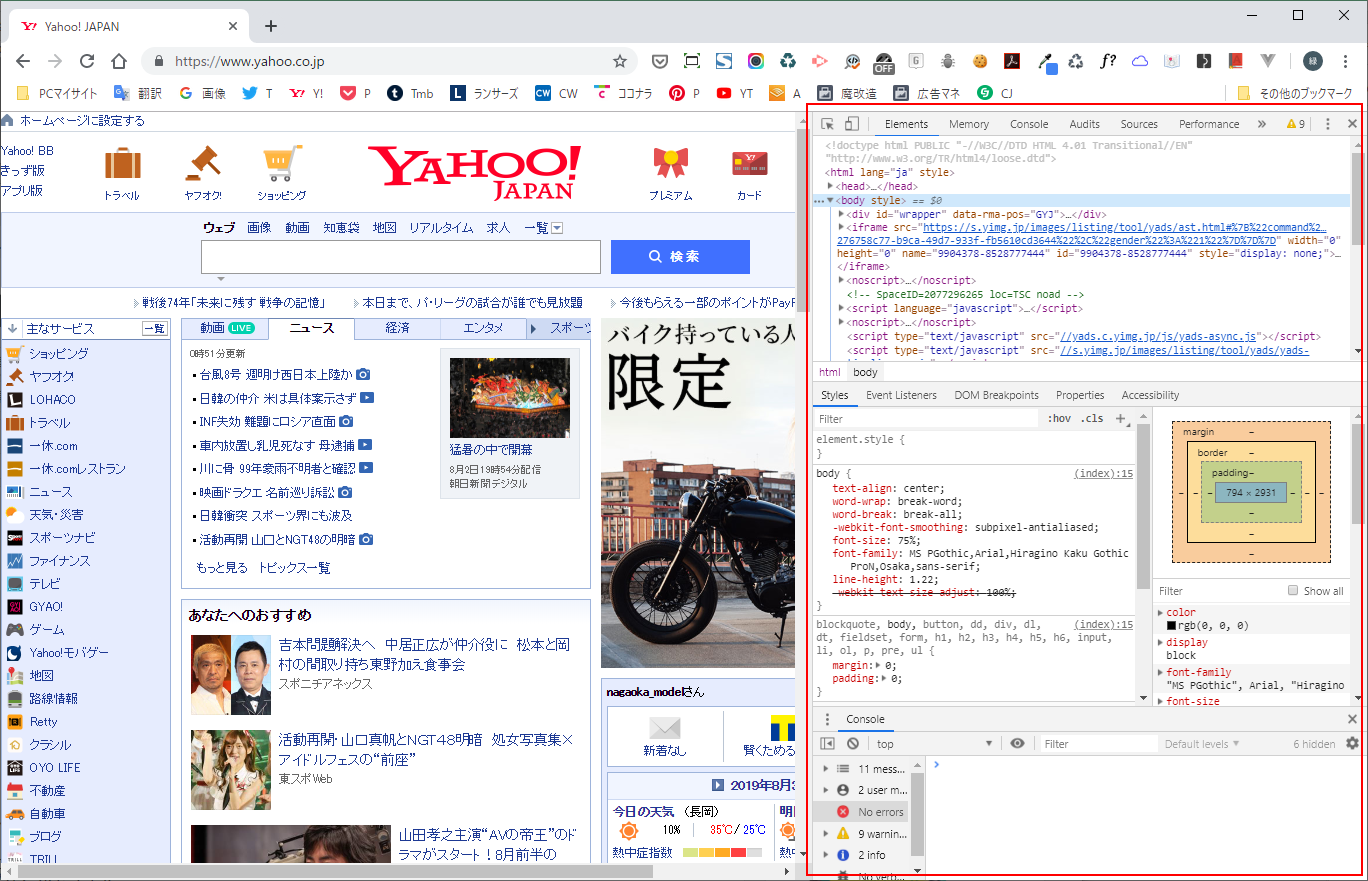
するとデベロッパーツールが起動します。デベロッパーツールというのは開発する際に使う開発用画面のことです。デバッグなどができます。
デベロッパーツールのレイアウトについては人によって異なるかもしれませんが、とにかくこのような画面が現れるかと思います。
必要に応じて画面を広げたりして使いやすくして下さい。
デベロッパーツールの青く反転している部分がマウスで選択された要素(パーツ)を意味します。
青く反転している部分にマウスカーソルを移動すると、それに対応した要素(パーツ)も青く反転することが分かります。
今回、例として使用しているのはYahoo! Japanのトップページです。
デベロッパーツールでそのままマウスソーカルを動かすと青く反転する場所も変わるはずです。
自分が取得したい範囲だけが青くなるようにマウスソーカルを動かして探します。
動かしてみると要素(パーツ)は親要素と子要素という関係を持っていることが分かるかと思います。
大きな枠(親)があり、その中にパーツ(子要素)があるという構造が連続していることが分かります。
もしHTMLデータが▼で下向きになっていなければ、クリックするとその部分をオープンできます。
HTMLのソースコードは見やすいように▼で閉じたり開いたりできるようになっています。