前回、「WP Rss Scrapeing Post」を使ってYahoo! Japanの国内ニュースの記事全文取得してWordPressへ投稿する方法を紹介しました。
これだけではWordPressへ投稿しておしまいですので、今回は同時にFacebookページへ自動投稿する方法を紹介します。
JetpackプラグインでFacebookページに自動投稿
Facebookページに自動投稿するプラグインは公式でいくつか出ていますので好きなものを使って頂ければいいわけですが、Facebook Graph APIの仕様変更により、まともに使えるプラグインが残念なことにJetpackぐらいだったりします。
Jetpackも完璧ではないのですが、とりあえずこのプラグインを使って説明します。
Jetpackプラグインと言えばWordPress公式チームが開発に携わっているだけあって多機能で便利なプラグインとして知られています。
インストールにあたり以前からJetpackを使っている人はいいんですが、今回Facebookページへ自動投稿するためだけに導入する方は、必要な機能のみを有効化して他は無効化することをおすすめします。
そうしないとWordPressの動作が遅くなる可能性があります。
インストールには毎度おなじみのダッシュボードから [ プラグイン ] → [ 新規追加 ] から行います。
「Jetpack」で検索して該当するものをインストール後、有効化します。ここまでは簡単ですね。
Jetpackを利用するにはwordpress.comでアカウントを作成する必要があります。
無い方は作っておいてください。
▼wordpress.comでアカウントを作成する
有効化するとダッシュボードの左サイドメニューに [ Jetpack ] のメニューが追加されます。
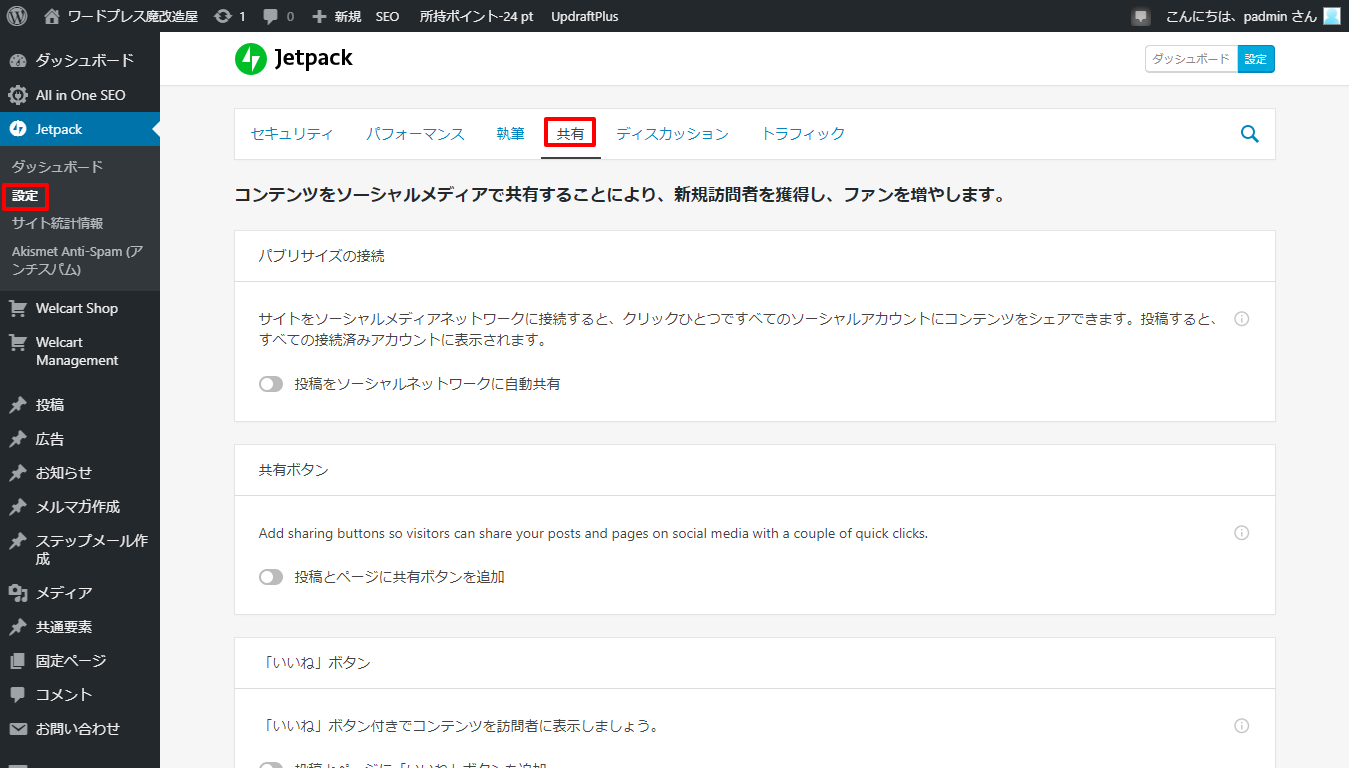
[ 設定 ] をクリックして設定画面を開きます。
「共有」タブをクリックします。
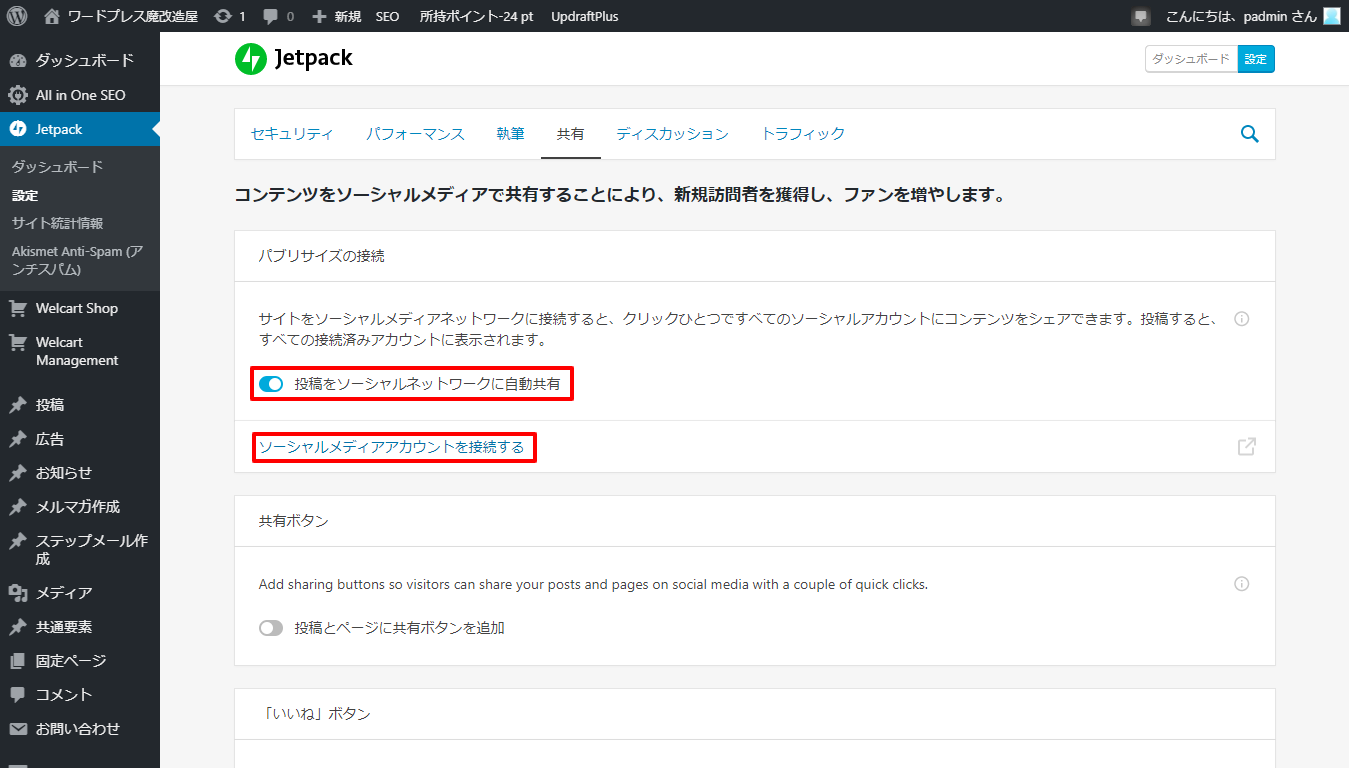
[ 投稿をソーシャルネットワークに自動共有 ] にチェックを入れます。
「パブリサイズの接続」で「ソーシャルメディアアカウントを接続する」をクリックします。
ここをクリックする前に、Facebookにログインした状態で、かつFacebookページを作っておく必要があります。
Facebookページがまだないという人は、先に作っておいてください。
Facebookページの作り方はこちら
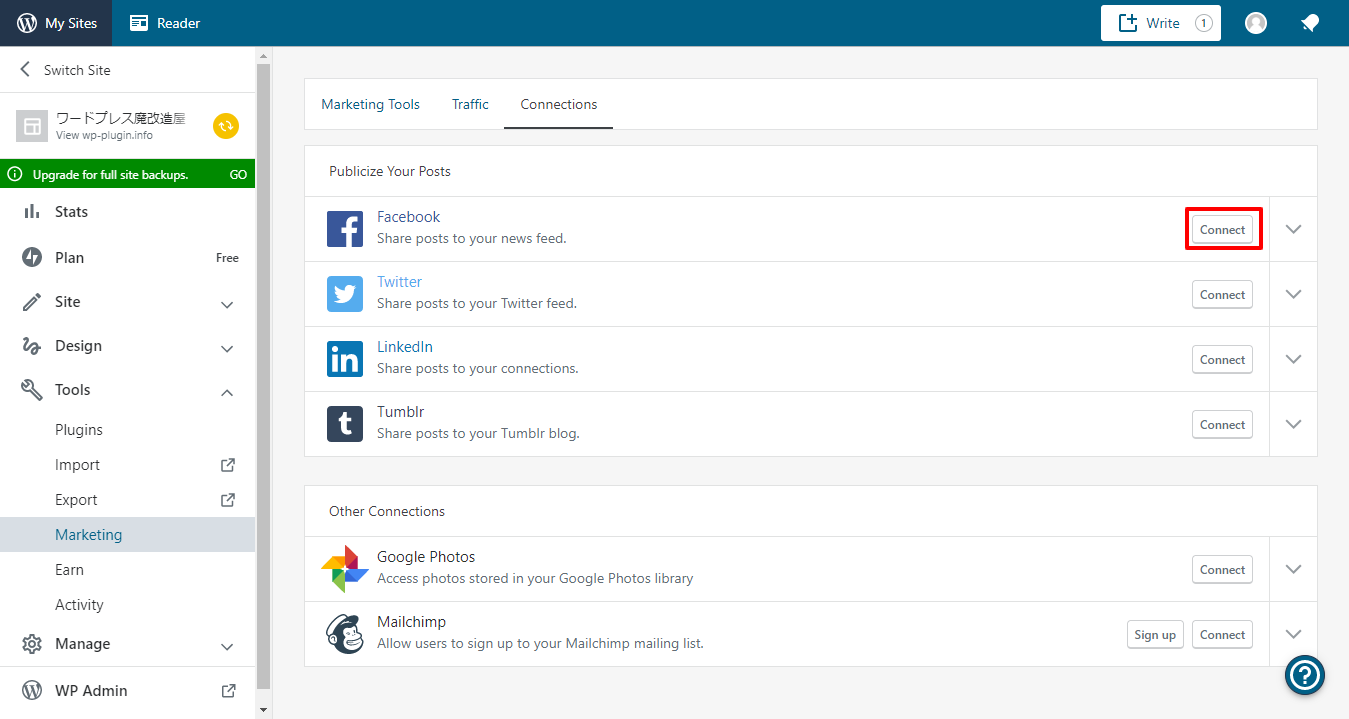
Facebookの [ Connect ] ボタンをクリックします。
複数のFacebookページを持っている人は自動投稿するFacebookを選択します。
接続が成功したらこのページは閉じて頂いて大丈夫です。
これで投稿すると自動的にFacebookページにも投稿されます。
2つ注意点があります。
Jetpackの注意点
1つはJetpackは否応が無しにFacebookに自動投稿します。細かい設定はできません。
困ることは投稿ボタンを押したと同時にFacebookに自動投稿されることです。
アイキャッチ画像を付けずに投稿すると、そのまま投稿されます。
ですので、一旦ステータスは「下書き」状態にしておいて、最終的な準備が整ったら「公開」にして下さい。
特に「WP Rss Scrapeing Post」ではアイキャッチ画像が自動的に付かないため、アイキャッチ画像を付けてから投稿したい場合は、「WP Rss Scrapeing Post」の初期投稿のステータスを「下書き」にしておいて、アイキャッチ画像を付けてから手動で公開するか、私の開発した姉妹ツールである「サムネイルプレス」を導入しておくとアイキャッチ画像付きで投稿できます。
もう1つは、Facebook OGP設定です。
OGP設定というのは、Facebookから共有された際にページの説明文やアイキャッチ画像を指定するメタタグのことです。
ところが、JetpackのOGP設定とAll in One SEOのOGP設定がバッティングすることがあります。
All in One SEOプラグインは有名なので多くの人がインストールしていると思われます。入れていない人は以降無視して下さい。
JetpackのFacebook投稿機能を使う場合は、All in One SEOの「ソーシャルメディア」機能をオフにして下さい。
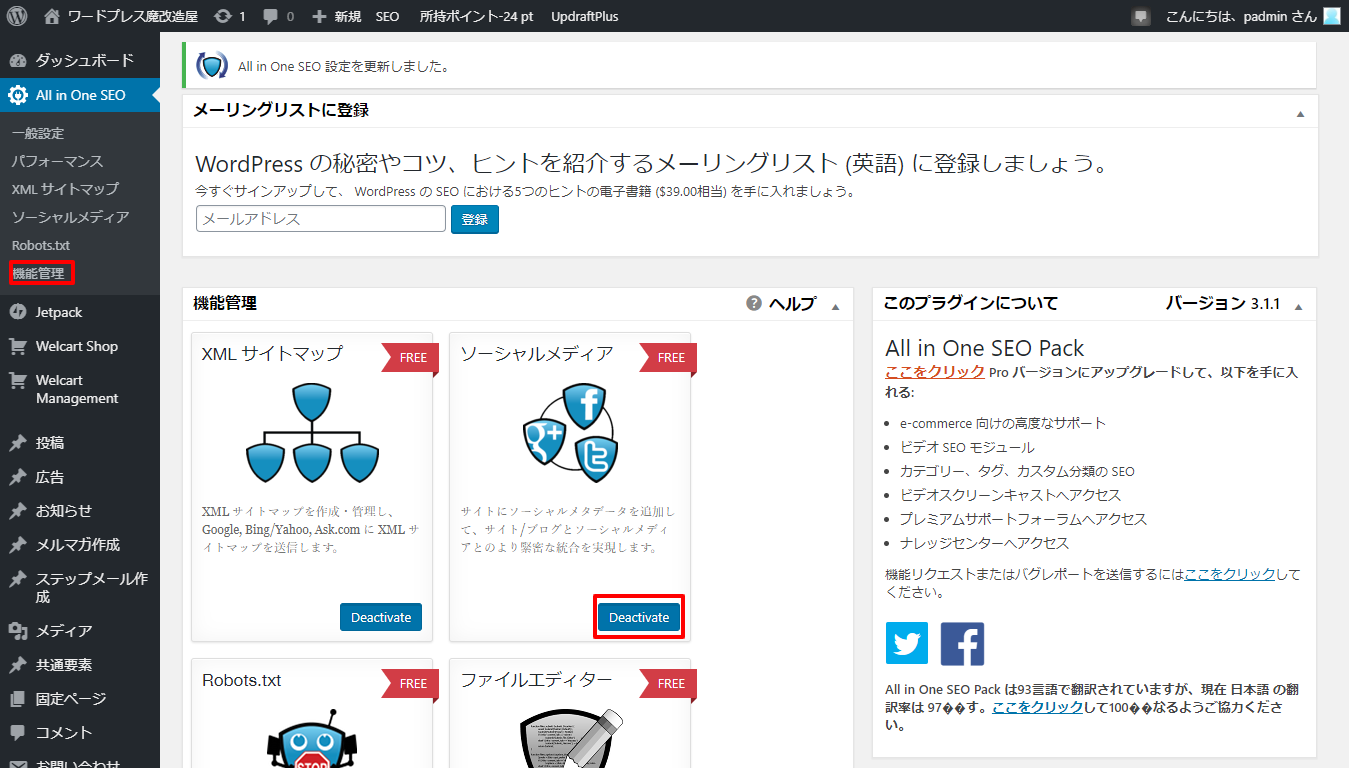
ダッシュボードの左サイドメニューに [ All in One SEO ] → [ 機能管理 ] をクリックします。
「ソーシャルメディア」を [ Deactivate ] にして機能をオフにします。
こうしないとFacebookページに投稿はされてもアイキャッチ画像が認識されなくなります。
投稿に成功するとこのようにFacebookページに表示されます。