前回IDセレクタを紹介しましたが、IDセレクタだけでは指定した範囲の中のさらに細かい要素を指定することはできないという話をしました。
そこで今回はクラスセレクタを紹介します。
タグにはIDと同様にクラスを割り振ることができます。クラスはHTML構造の中でいくつあっても大丈夫です。IDとクラスを併記しても大丈夫です。
例えば段落を表す「<p>」タグにクラスを割り振るとどうなるかというと「<p class=”moji”>文字列</p>」のようになります。
ですから、「文字列」というテキストを取得するには「.moji」のように指定してあげれば良いことになります。
クラスセレクタの指定方法ですが、頭に「.(ドット)」記号を付けます。
スタイルシートとして書くと以下のようになります。
.moji{
display: none;
}これでクラスが「moji」の要素は非表示になります。
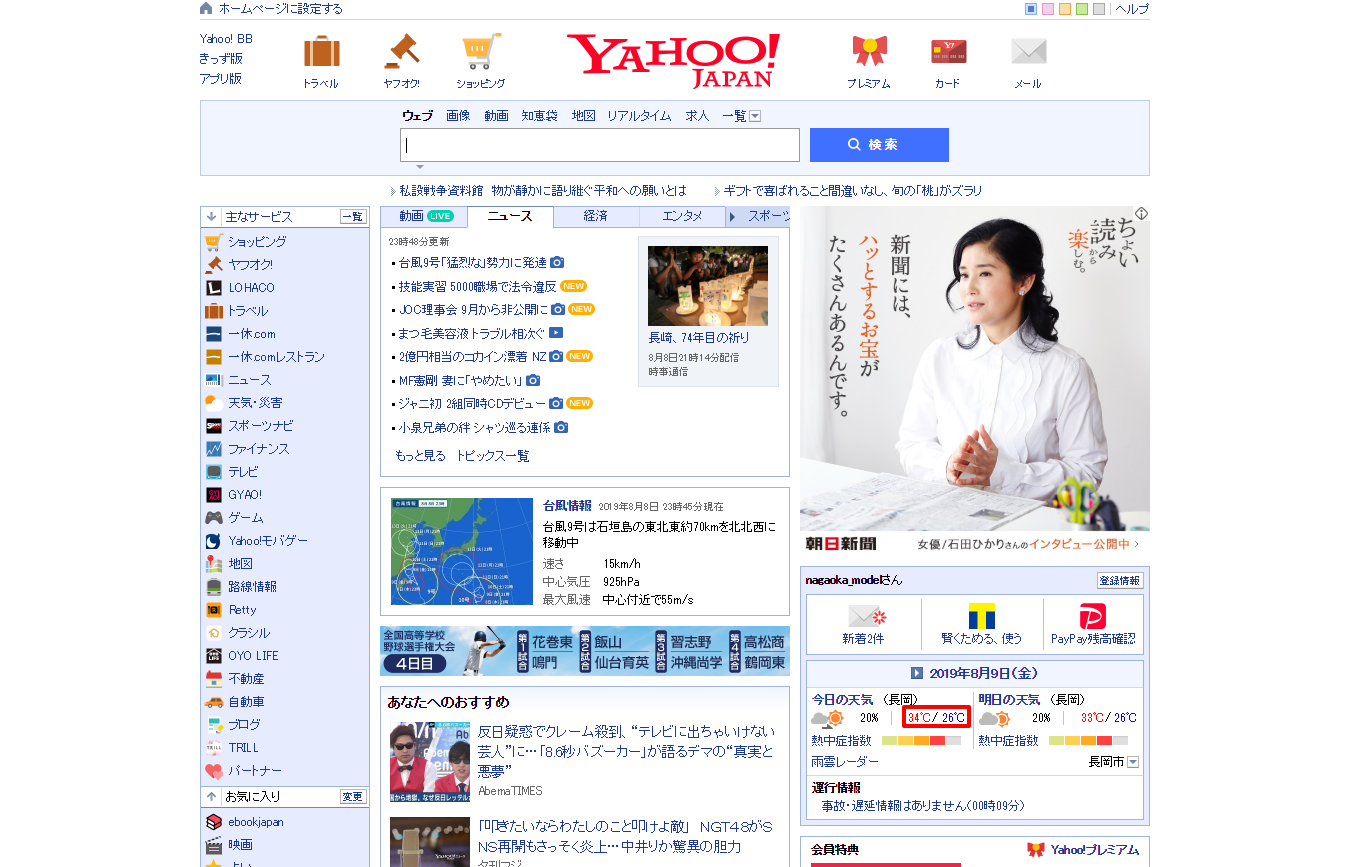
Yahoo! Japanを例としてやってみましょう。
Yahoo! Japanにはログインしていると天気のパーソナルデータが表示されるエリアがあります。
天気のパーソナルデータの温度だけを指定してみましょう。
Yahoo! Japanにアクセスします。
https://www.yahoo.co.jp/
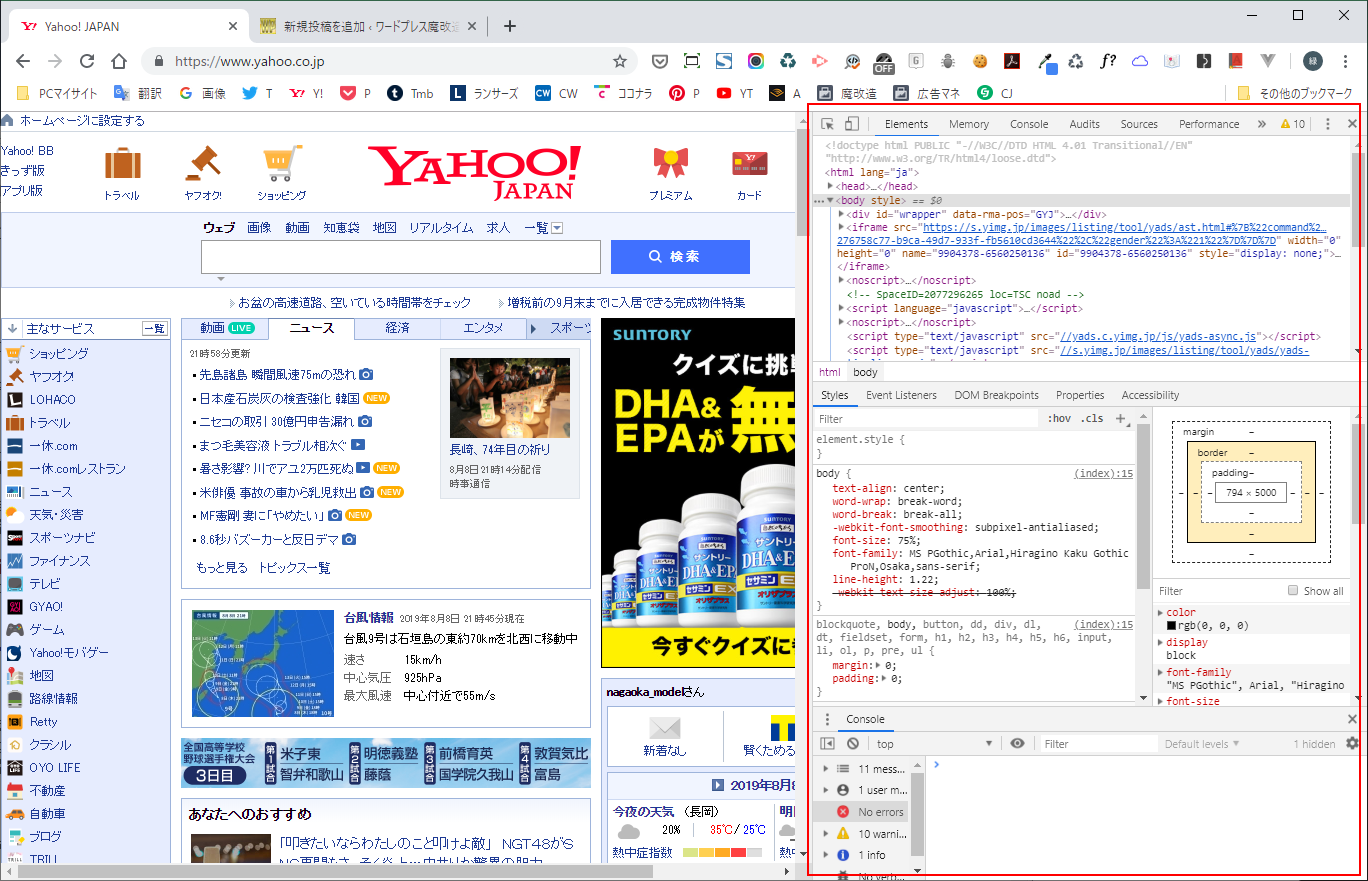
次にデベロッパーツールを起動します。
ショートカットキーで [ Ctrl(command) ] + [ Shift ] + [ I ] キーを押します。Macユーザーは [ Ctrl ] キーではなく [ command ] キーに置き換えてください。
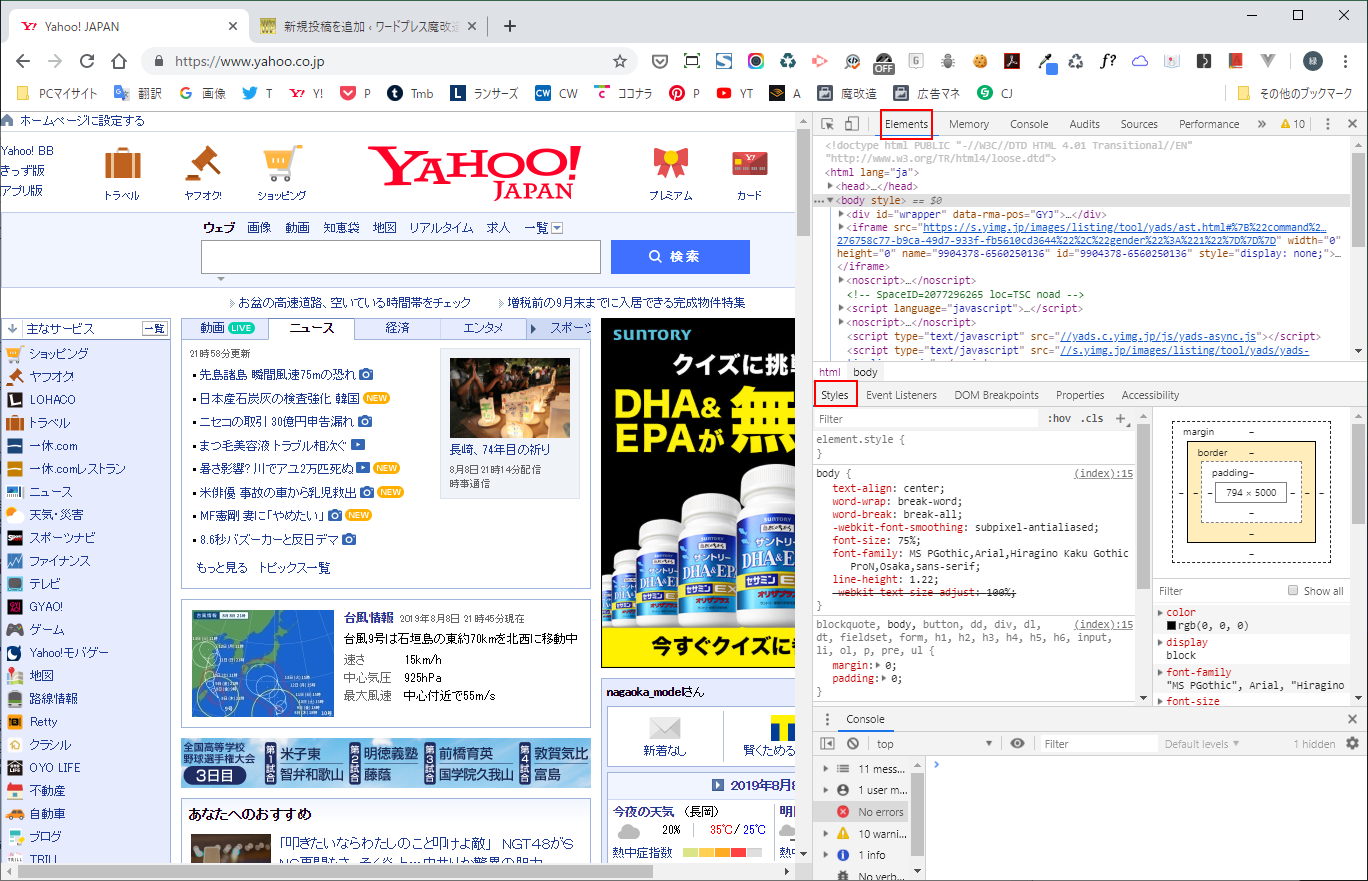
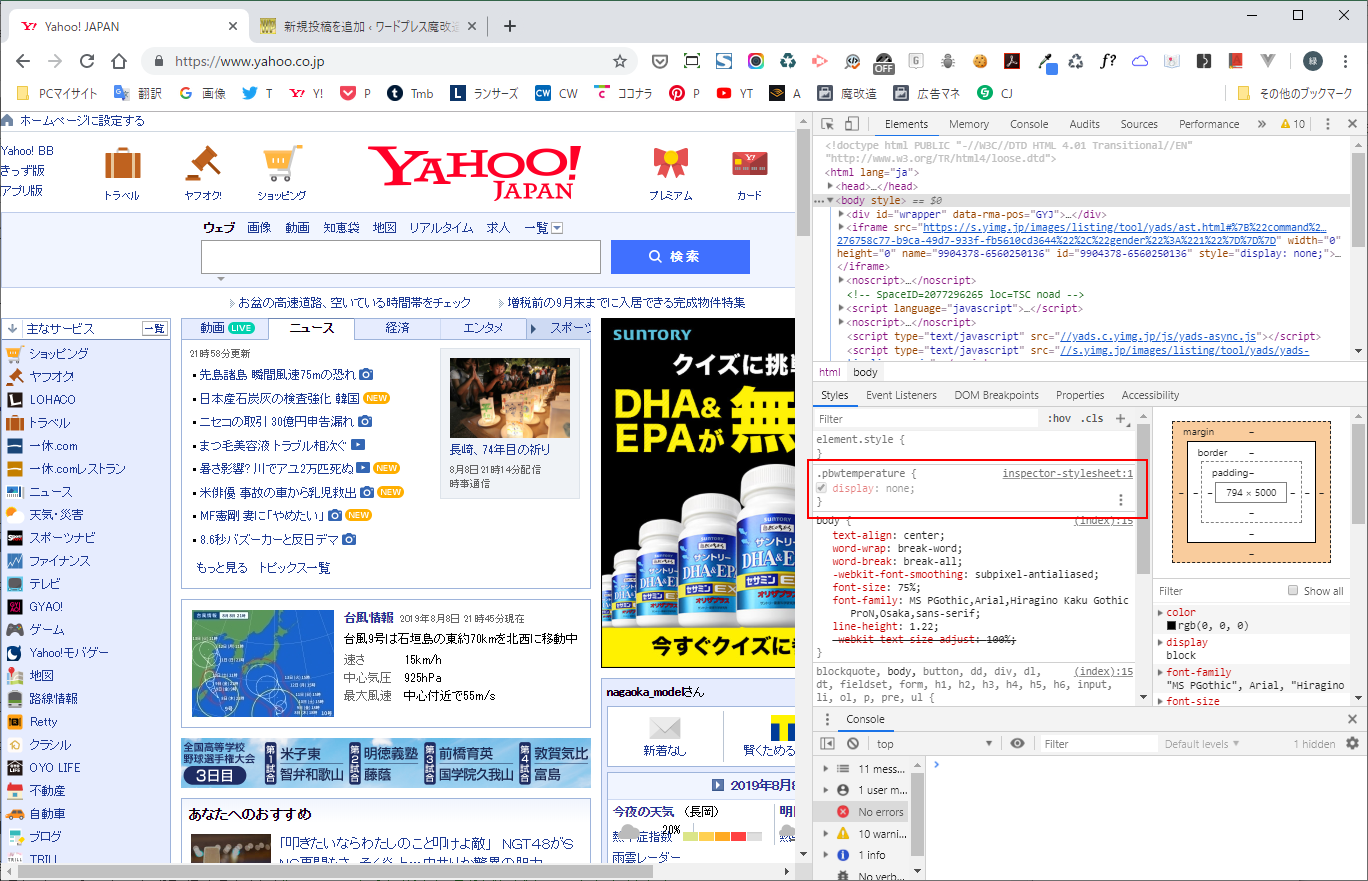
デベロッパーツールの「Elements」タブをクリックして、次に「Styles」タブをクリックします。
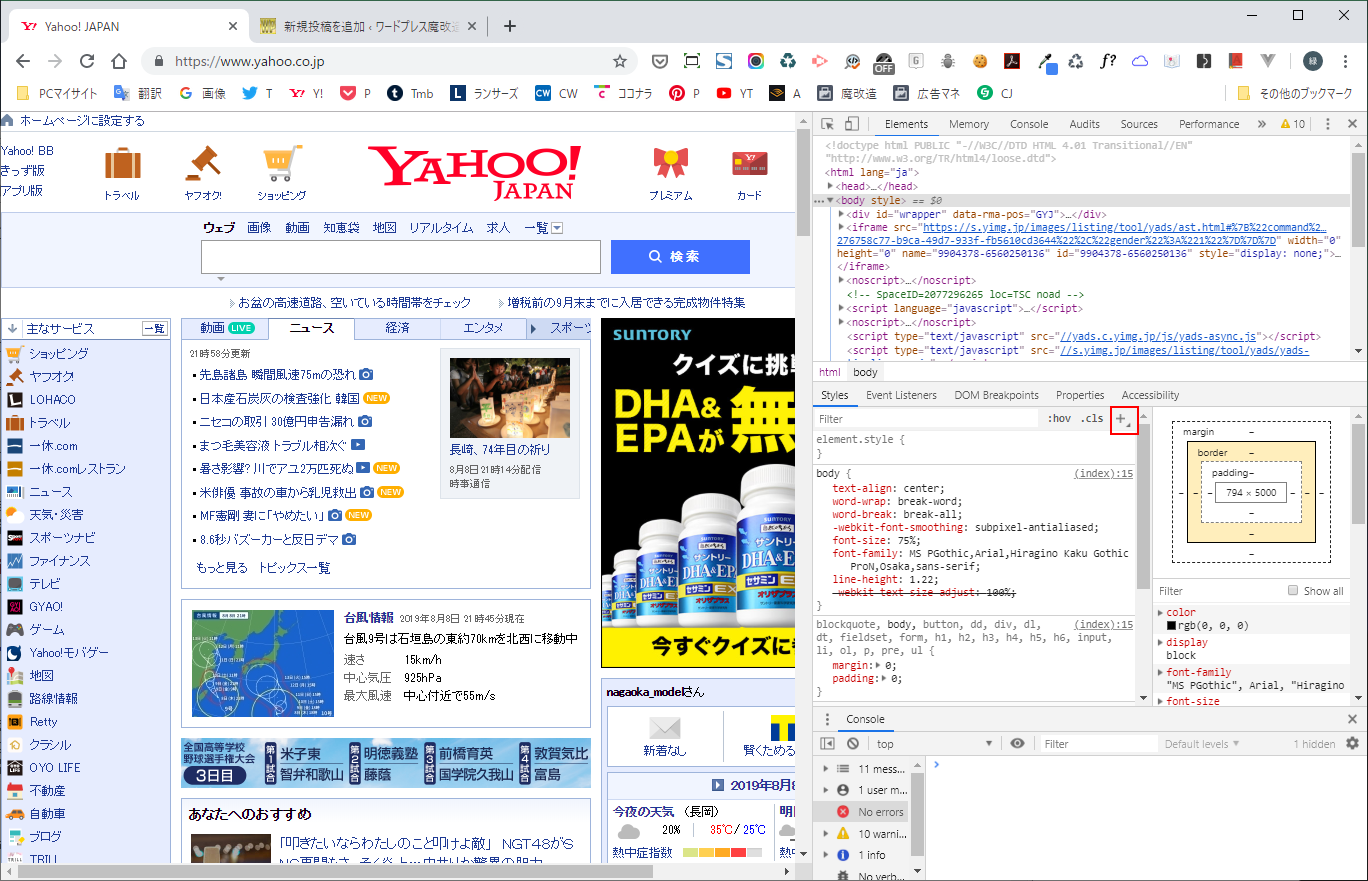
「Styles」タブの「+」ボタンをクリックします。
すると、オリジナルのスタイルを記述することができます。
(文字列はクリックすることで編集モードになります)
以下のように入力してみてください。
.pbwtemperature {
display: none;
}「.pbwtemperature」の範囲が非表示になったはずです。
クラスの「.pbwtemperature」は温度にだけ使用されているので温度が非表示になります。
しかし、クラスセレクタはIDセレクタと違いいくつ使っても構わないため、もし他にも同名のクラスが割り振られていた場合は、他の関係のない要素も影響を受けてしまいます。
そこで、セレクタを組み合わせてより精細に指定してあげるテクニックが必要となります。