前回タグセレクタを紹介しましたが、タグセレクタの問題点はタグは重複して使用されるためスクレイピング範囲の特定として使うには難しいことでした。
そこで、今回はIDセレクタを使います。
タグにはIDを割り振ることができます。そして、大事なことなのですが、IDはそのHTML構造の中で必ず1つしかないことです。同じIDを他にも付けることはできない、というルールがあります。
例えば段落を表す「<p>」タグにIDを割り振るとどうなるかというと「<p id=”moji”>文字列</p>」のようになります。
ですから、「文字列」というテキストを取得するには「#moji」のように指定してあげれば良いことになります。
IDセレクタの指定方法ですが、頭に「#(シャープ)」記号を付けます。
スタイルシートとして書くと以下のようになります。
#moji{
display: none;
}これでIDが「moji」の要素は非表示になります。
Yahoo! Japanを例としてやってみましょう。
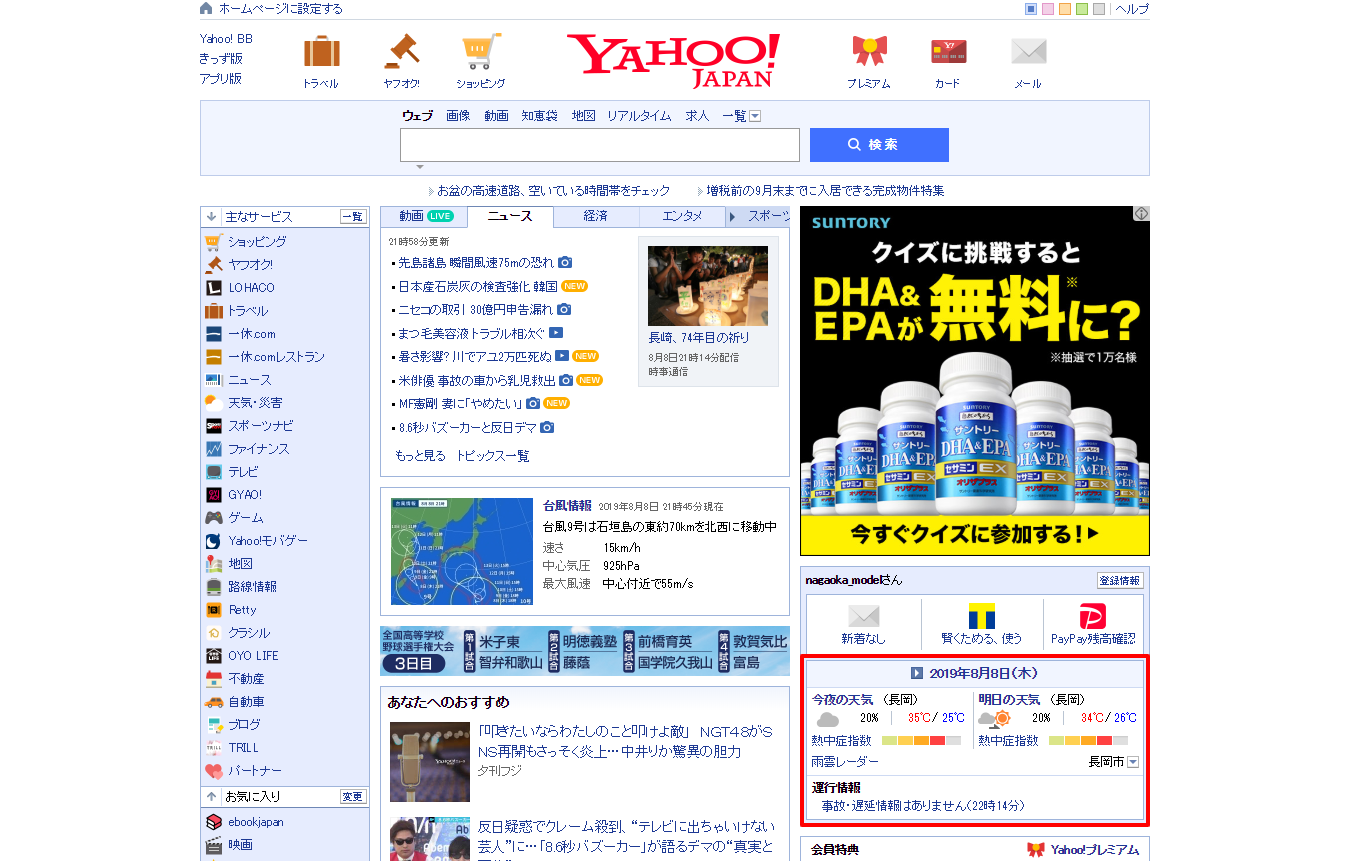
Yahoo! Japanにはログインしていると天気のパーソナルデータが表示されるエリアがあります。
ここのデータを指定してみましょう。
Yahoo! Japanにアクセスします。
https://www.yahoo.co.jp/
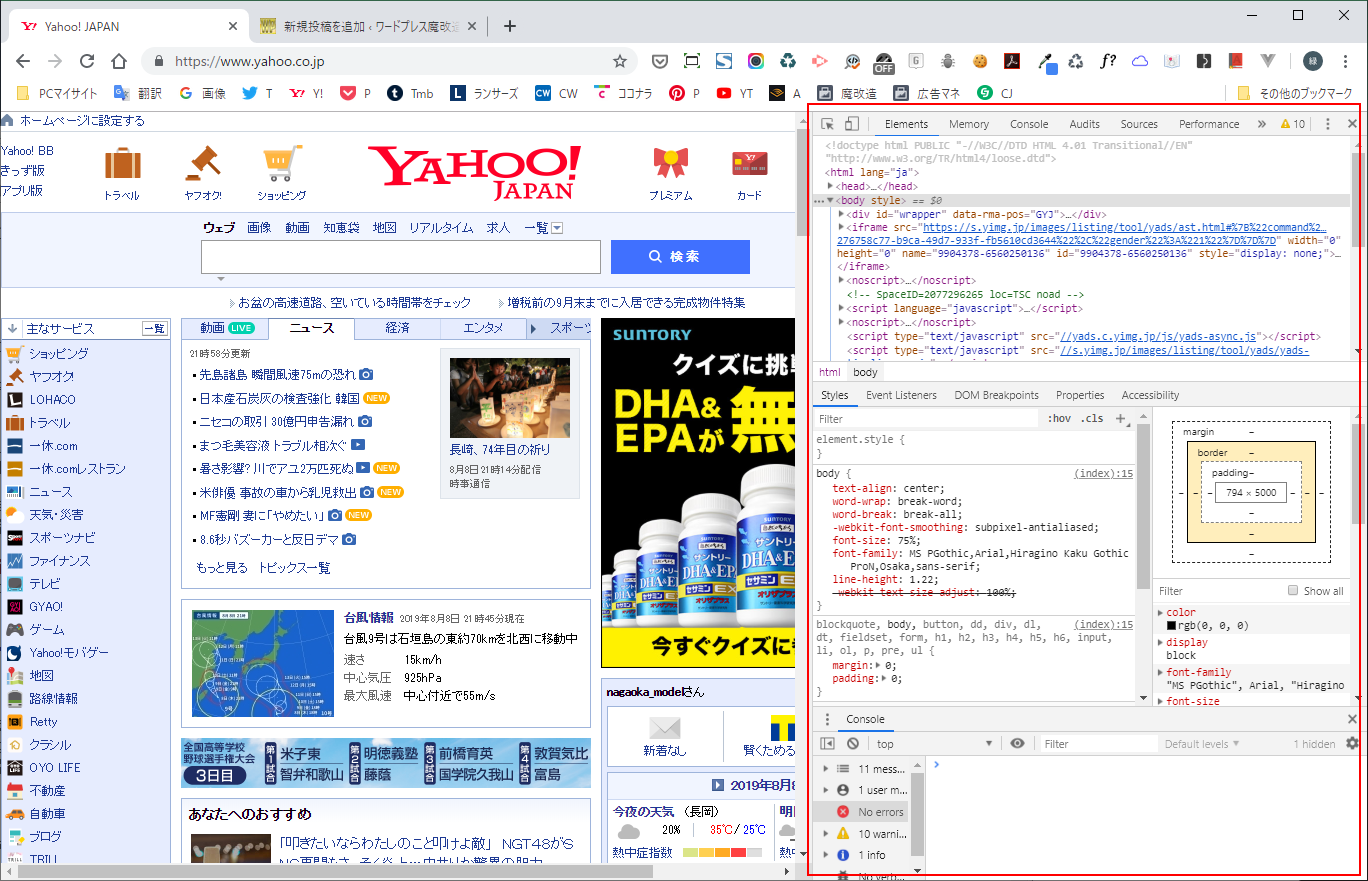
次にデベロッパーツールを起動します。
ショートカットキーで [ Ctrl(command) ] + [ Shift ] + [ I ] キーを押します。Macユーザーは [ Ctrl ] キーではなく [ command ] キーに置き換えてください。
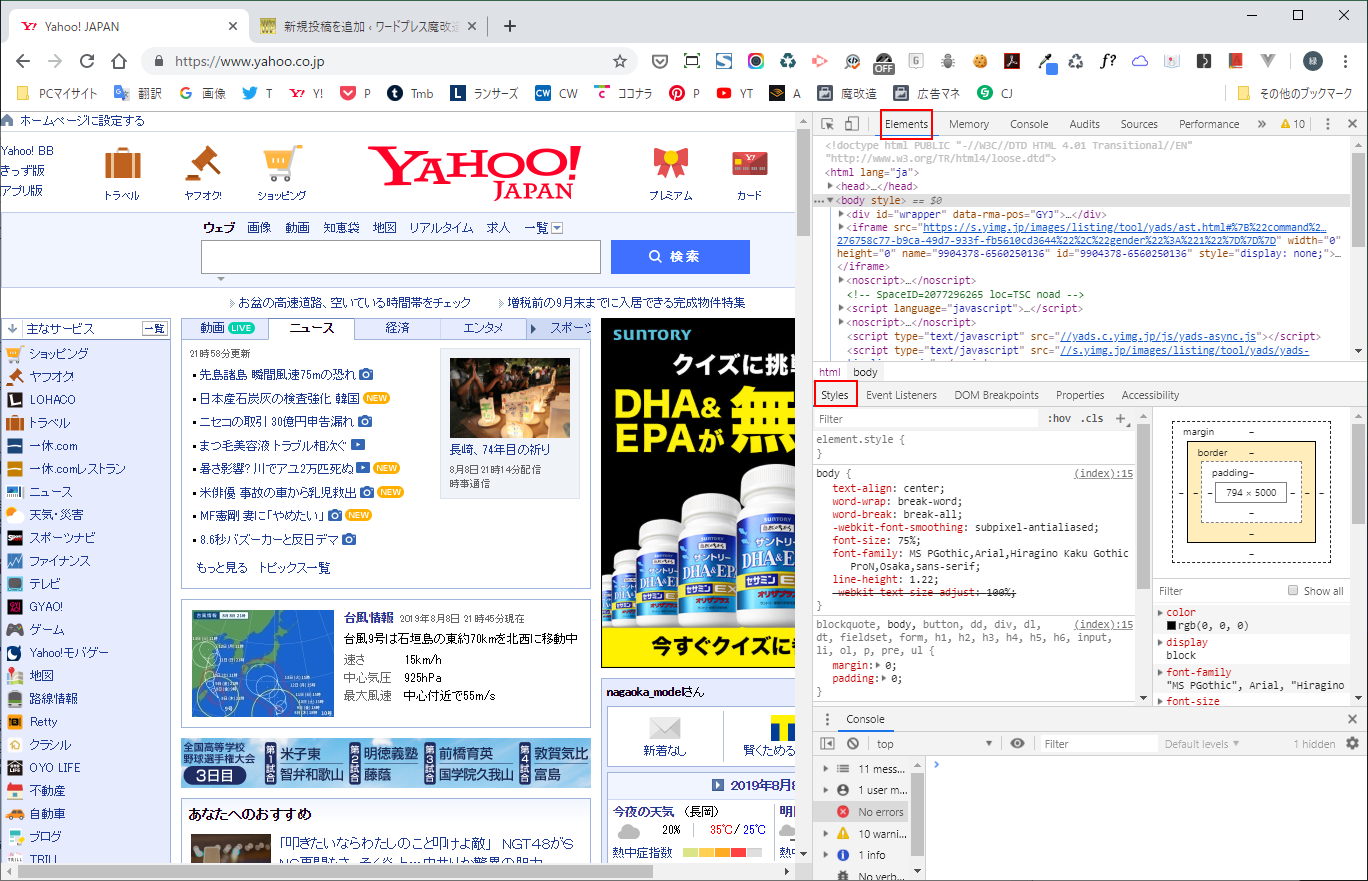
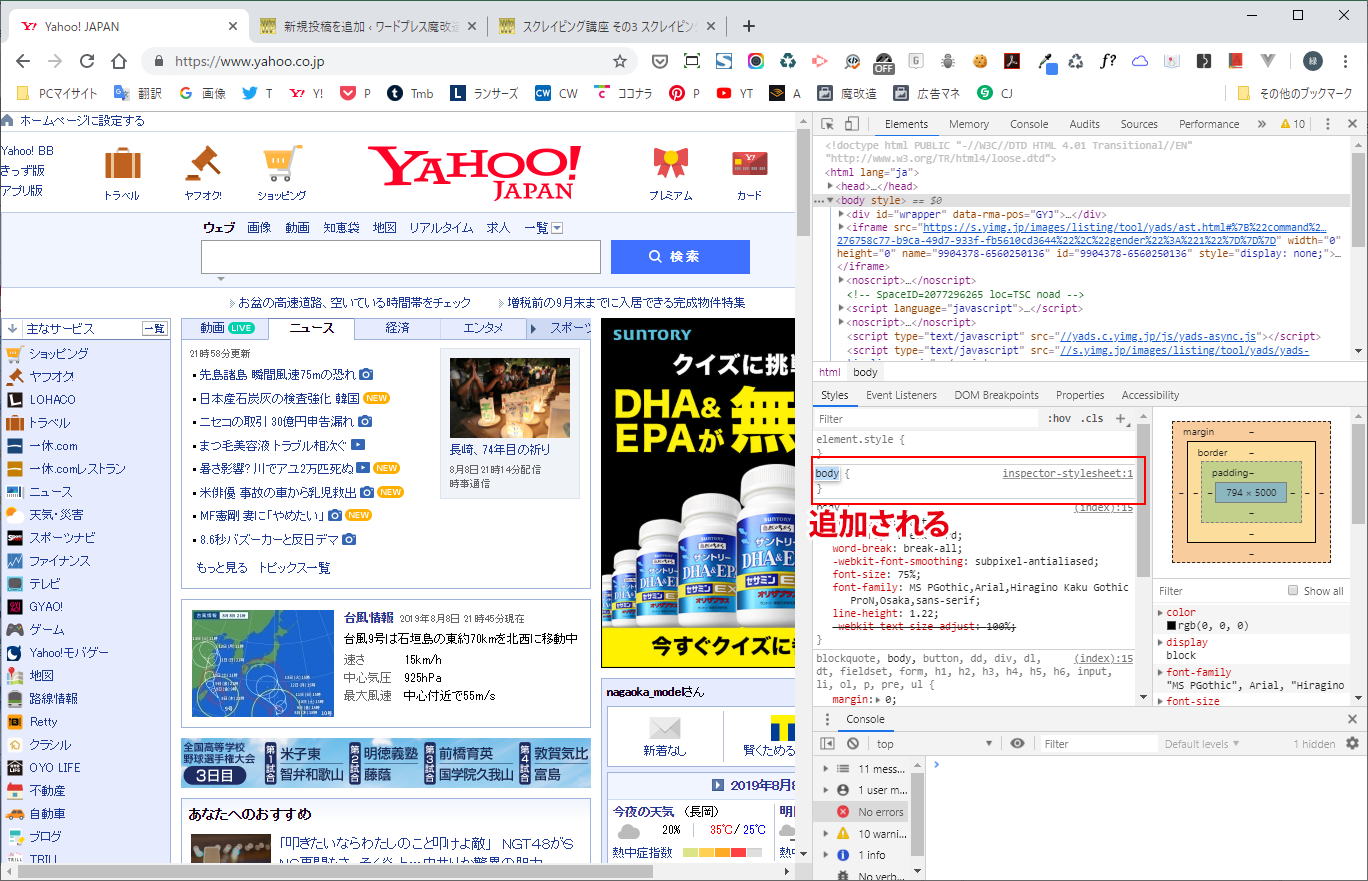
デベロッパーツールの「Elements」タブをクリックして、次に「Styles」タブをクリックします。
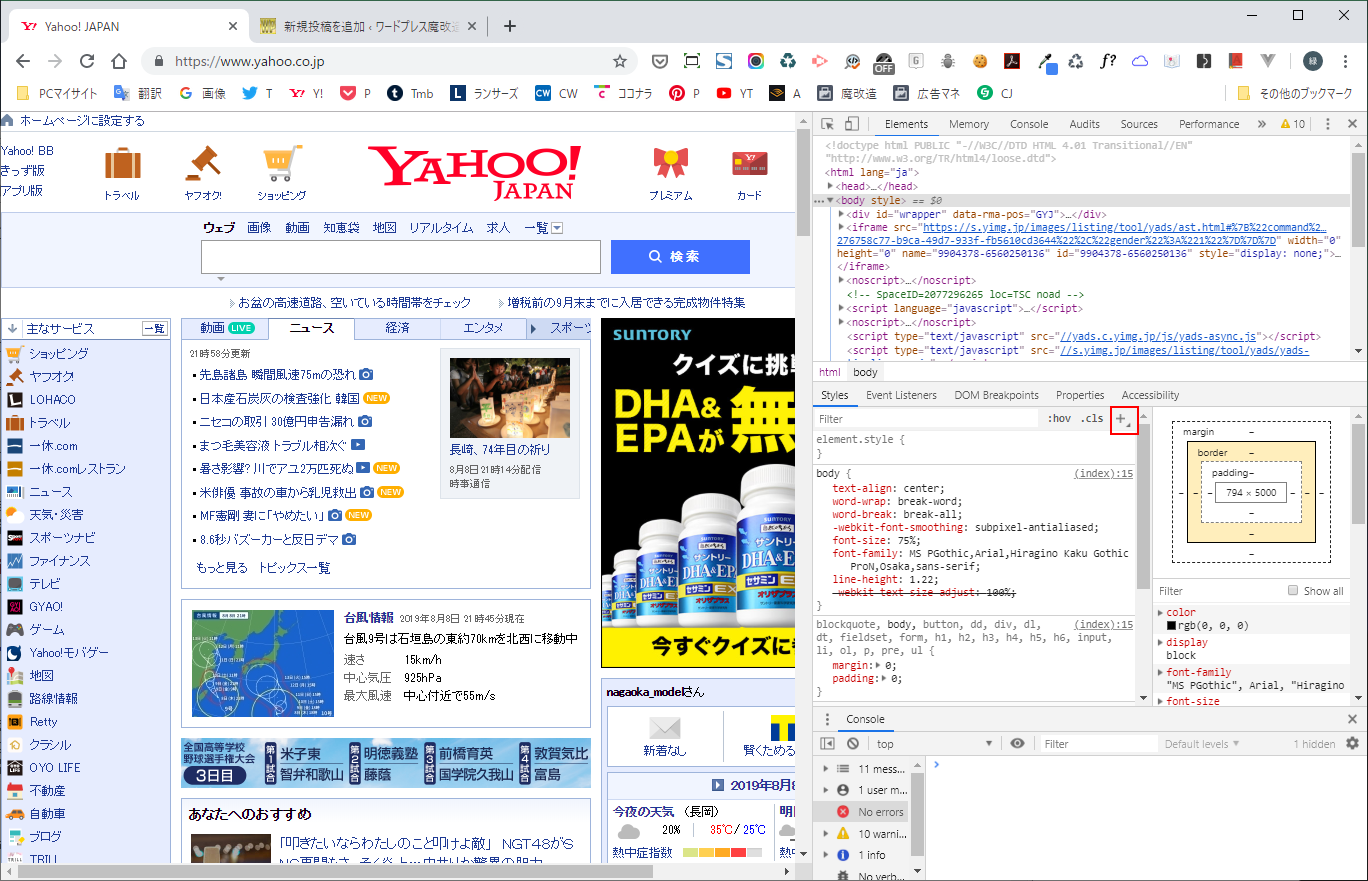
「Styles」タブの「+」ボタンをクリックします。
すると、オリジナルのスタイルを記述することができます。
(文字列はクリックすることで編集モードになります)
以下のように入力してみてください。
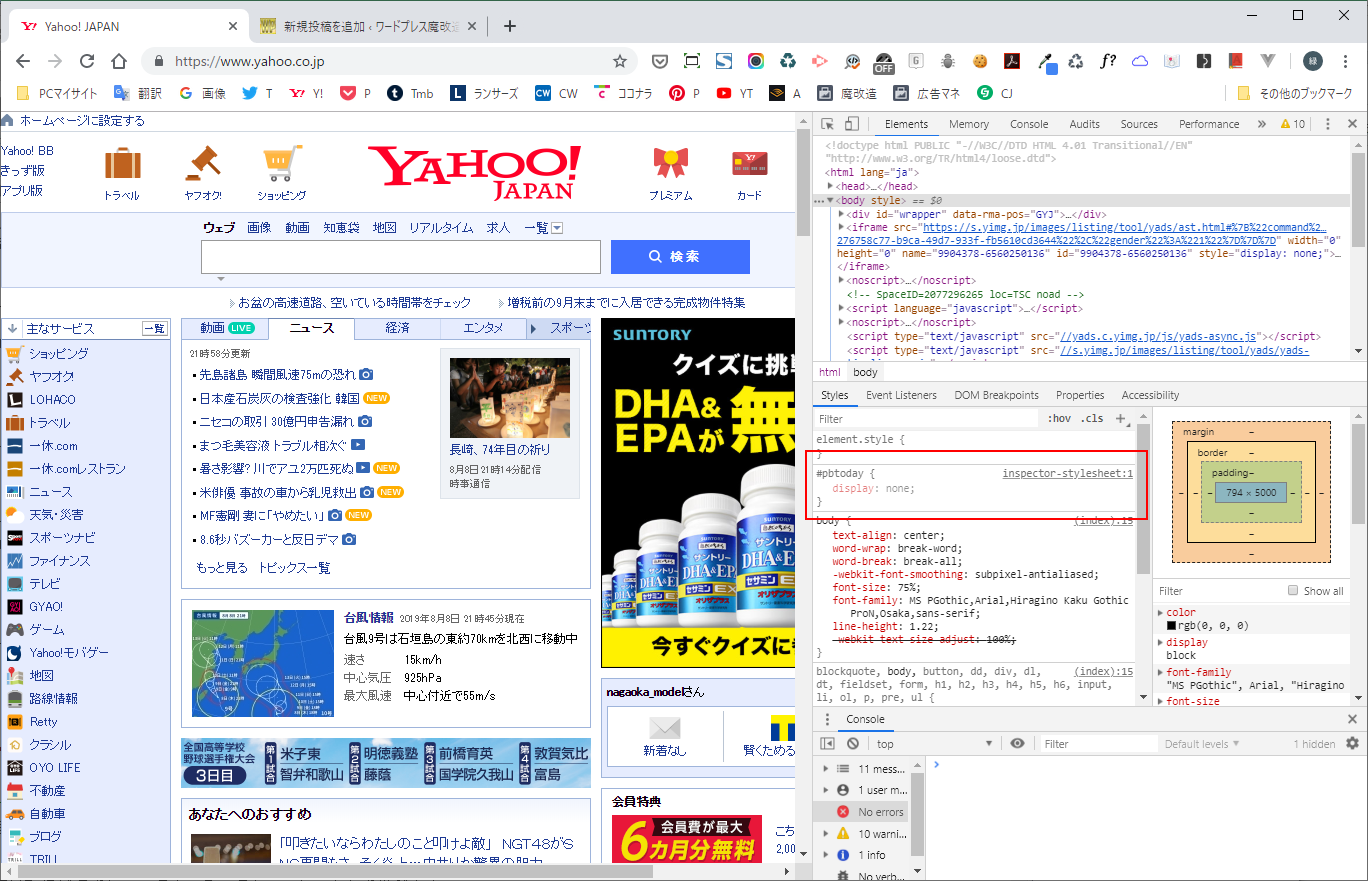
#pbtoday {
display: none;
}「#pbtoday」の範囲が非表示になったはずです。
IDはそのHTML構造の中で必ず1つしかないのでとてもカンタンですね。
しかし、天気のパーソナルデータの中で温度だけを指定したい場合はどうでしょうか?
IDセレクタだけでは取得ができないのです。そこでクラスセレクタを学びます。