ワードプレスにはショートコードという機能が標準で備わっています。私のプラグインでも使用します。
意外に知らない人が多い機能なので紹介します。
ショートコードは複雑なコードを呼び出すためのショートカット
まずショートコードはなにをするためのものかというと、ショートコード(短いコード)というように、プログラムを呼び出すショートカットになります。
主に投稿画面から呼び出します。しかし、投稿画面ではphpのコードを実行することができません。また特殊なHTMLタグやJavaScriptを実行することができません。
仮にphpコードが実行できたとします。その場合、もしコードに間違いがある場合ワードプレス全体が止まってしまうリスクがあります。
しかし、ショートコードという機能を使うことで、複雑なコードがカンタンに実行でき、入力が間違っても可能な限りワードプレスが止まらないという抑止力があります。
ショートコードはワードプレスに標準に実装されているものと、プラグインやテーマを追加することで使用可能になるものがあります。
また、自分で作ることも出来ます。
ショートコードをネットで検索すると自分でショートコードを作る方法が多く出てきます。
ギャラリーショートコードを使ってみる
今回は、既に用意してあるショートコードを使う方法を紹介します。
例としてギャラリーショートコードを使ってみます。ギャラリーショートコードを使うと指定した画像をタイル状に表示してくれます。
ギャラリーのショートコード呼び出しは以下のようになります。
Solution concept with red arrow going over maze and businessman on concrete background
しかし、これでは機能しません。ギャラリーとして表示するための画像IDが指定されていないためです。
表示したい画像IDを指定する場合は、「ids」というプロパティを追加します。
ショートコードの一番左側の「gallery」がショートコード名となります。必ず一番左端に置きます。
半角スペースで区切ってその隣の「ids=”画像ID1,画像ID2,画像ID3″」がプロパティです。
実際には画像ID1~画像ID3に画像のIDが入ります。複数指定する場合はカンマで区切ります。
因みにプロパティは複数指定できますが、指定できるのは「gallery」ショートコードにだけ設定されていものだけです。設定されていないプロパティを指定しても無視されます。カンマについても同様で全てのプロパティがカンマ区切りに対応しているわけではありません。
ギャラリーショートコードは画像IDを指定するのですが、画像IDをいちいち調べるのは大変ですよね。
そこでワードプレスには予めギャラリーを作る機能が用意されています。
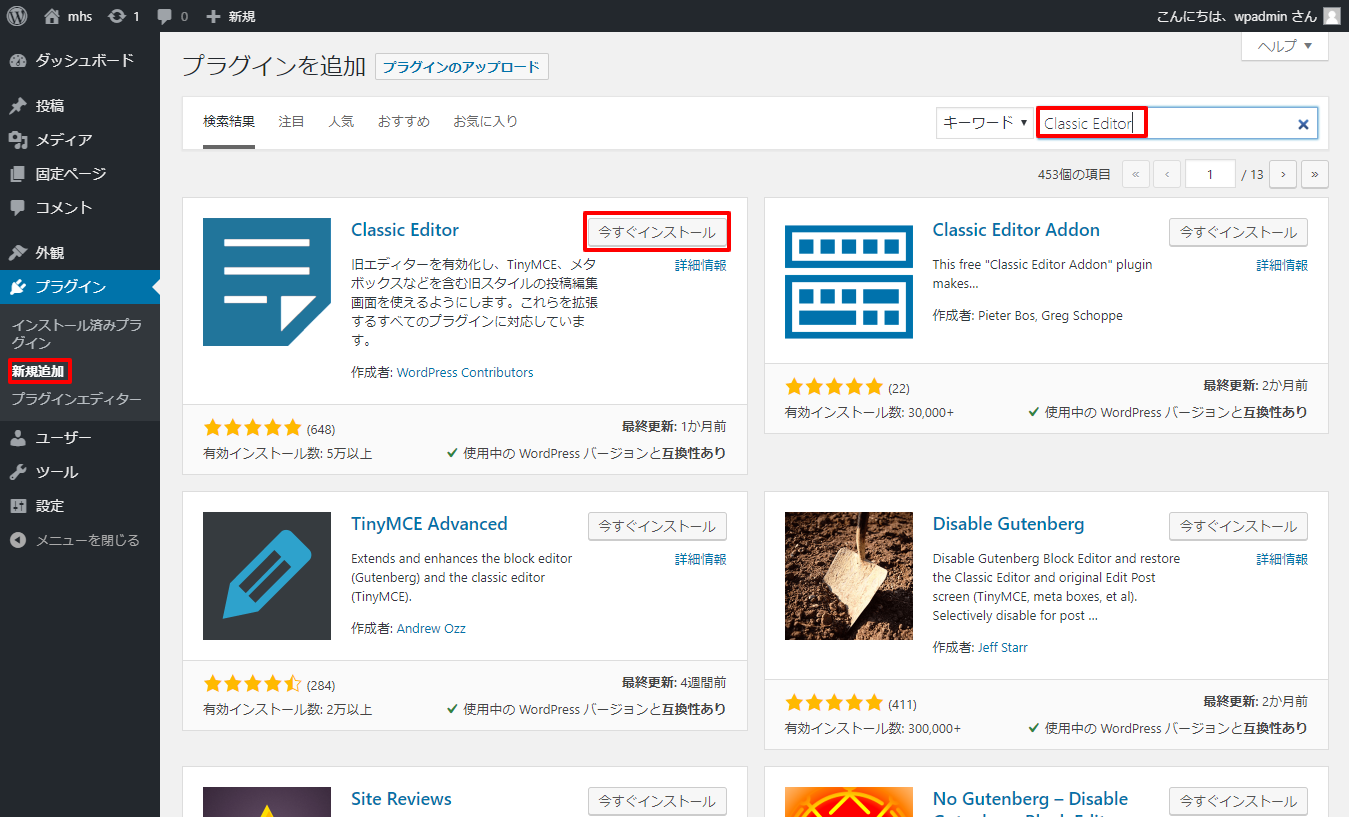
初心者の方でブロックエディタをお使いの方は難易度が高いので、旧エディタのクラシックエディタに切り替えて下さい。
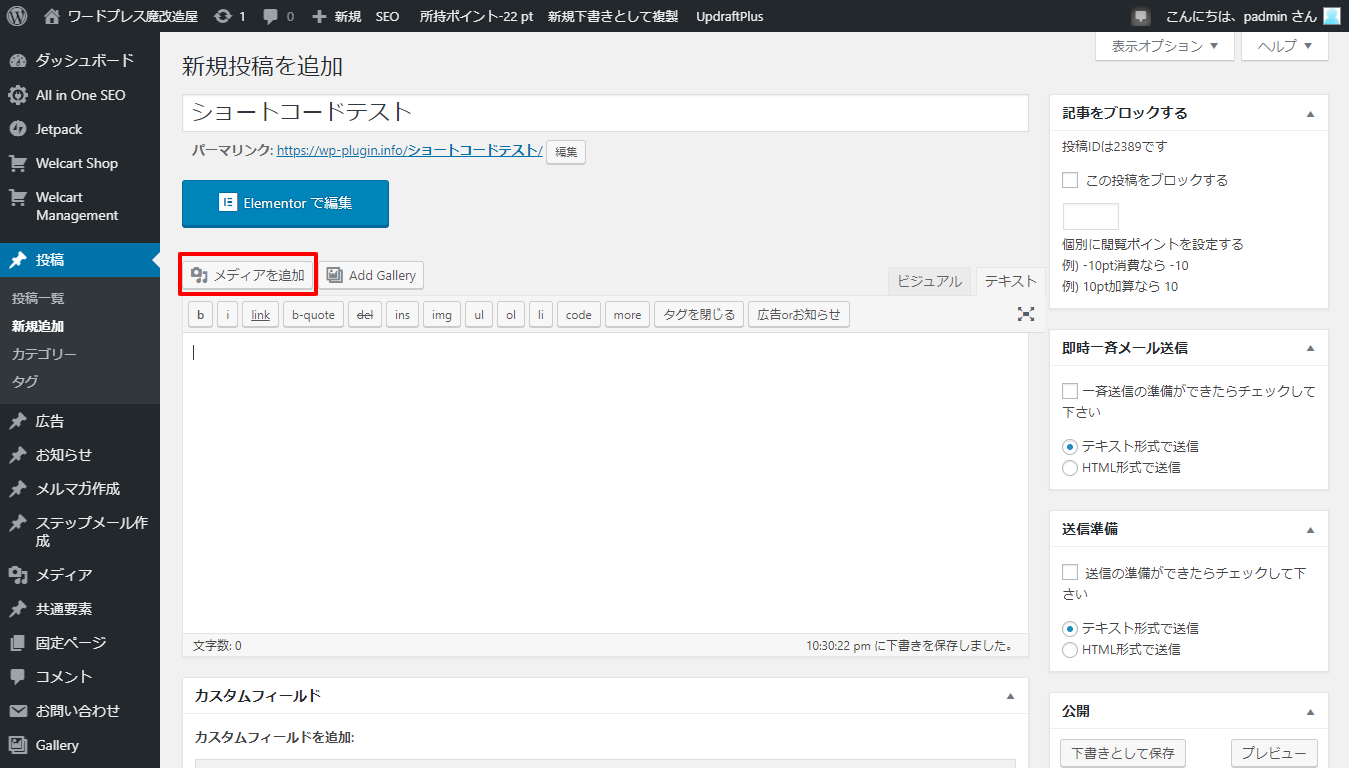
新規投稿画面を開きましょう。
[ メディアを追加 ] ボタンをクリックします。
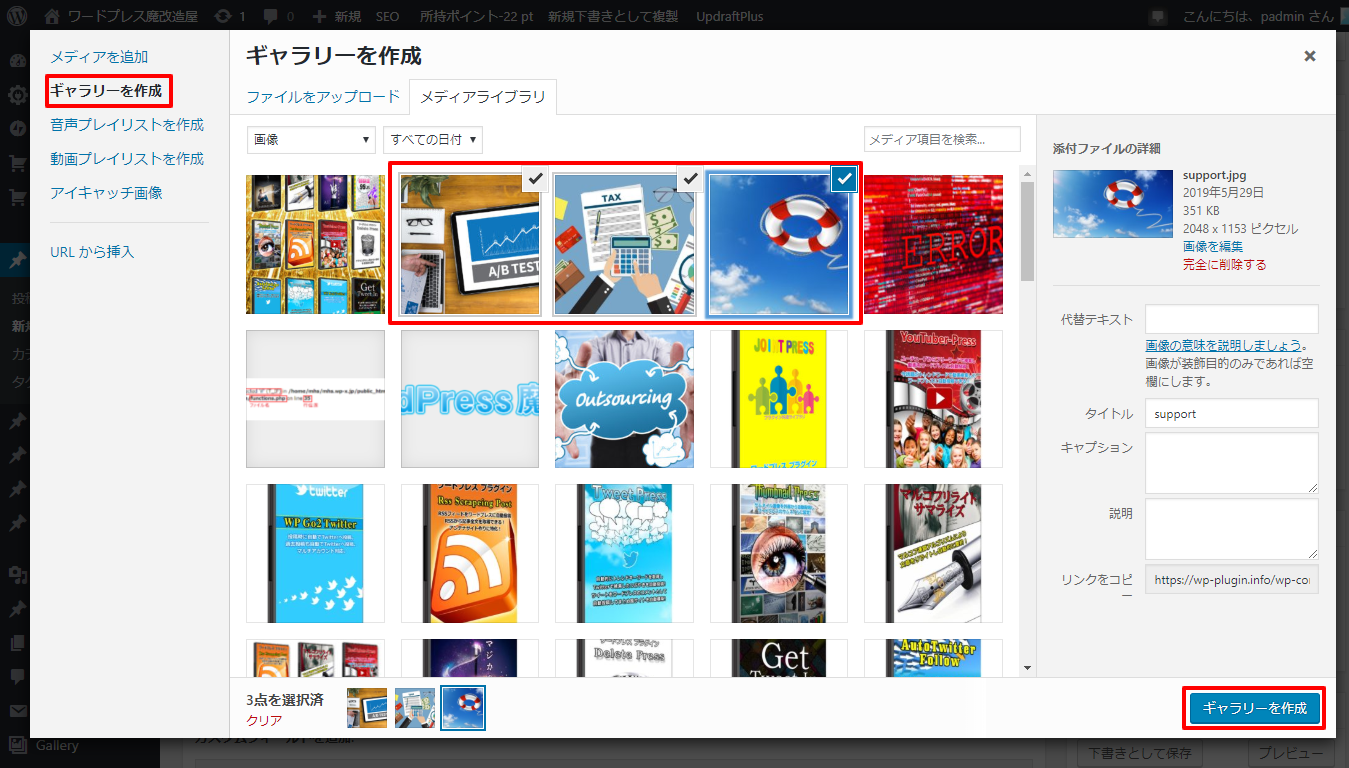
すると のような形で選択した画像の画像IDが入力されているはずです。
さらにプロパティを追加してみましょう。ギャラリーショートコードには「columns」というプロパティがあります。
例えば「columns=”2″」とすると2列のギャラリーとなります。
プロパティを追加する場合は必ず半角スペースで区切って下さい。
その他にもたくさんのプロパティがありますが、基本的にプロパティを追加する場合は
・半角スペースで区切る
・プロパティと値は半角イコール記号で繋ぐ
・値は二重引用符か一重引用符で囲む
これだけです。
囲みショートコード
もう1つ囲みショートコードについて説明します。
ショートコードには [sample]文字列[/sample] のように囲むものがあります。
どうして囲むのかですが、プロパティとして渡したい値に改行が含まれている場合があるからです。
そこで、ショートコードの中には囲みショートコードの機能が付いているものがあります。ないものもあります。
どのように動くかはそのショートコードに依存しますが、大抵は囲んだ文字列をプログラムに渡してテンプレートのように使ったりします。
例えば、囲んだ文字列にHTMLタグを追加して表示するとか、ある特定の文字列を置き換えて表示するといった使い方です。
しかし、基本的には使い方は一緒です。
続いて、私のプラグインで使われるショートコードについてです。
このショートコードをどこに入れればいいか分からないという人がいますので補足します。
例えば、マルコフリライトサマライザーのショートコード [MARKOVE]要約したい文字列[/MARKOVE] があるとします。
これは単純に投稿する記事に含めれば機能します。
ショートコードでプラグインを連携させる
応用です。
他のプラグインで自動投稿された記事にマルコフリライトサマライザーのショートコードを挿入する場合は、どうなるでしょうか?
プラグイン同士を連携させるという意味です。
自動投稿されますので、投稿する記事に手動で含めるわけには行きません。
・オートブログリライト
・マジカルリライトポスト
・WP Rss Scrapeing Post
・ユーチューバープレス
・ゲッツイン
・ツイートプレス
といったプラグインは設定に [ テンプレート設定 ] という項目がありますので、そこに埋め込みます。
例えば、オートブログリライトであれば [ 設定 ] → [ テンプレート設定 ] → 「インナーテンプレート1」に投稿テンプレートがあります。
<h1 class=’auto-blog-rewrite-title’>{ {title} }</h1>
<div class=’auto-blog-rewrite-content’>
{ {content} }
</div>
これをこのようにします。
<h1 class=’auto-blog-rewrite-title’>{ {title} }</h1>
<div class=’auto-blog-rewrite-content’>
[MARKOVE]{ {content} }[/MARKOVE]
</div>
例えば、WP Rss Scrapeing Postであれば [ 設定 ] → [ テンプレート設定 ] → 「テンプレート1」に投稿テンプレートがあります。
<div class=”wp_rss_scrapeing_post-title”>{ {RSS_TITLE} }</div>
<div class=”wp_rss_scrapeing_post”>
<div class=”wp_rss_scrapeing_post-content”>
{ {RSS_CONTENT} }
</div>
<div class=”wp_rss_scrapeing_post-quote”>
[紹介元] { {FEED_NAME} } <a href='{ {RSS_URL} }’ target=’_blank’ rel=’nofollow’>{ {RSS_TITLE} }</a>
</div>
</div>
これをこのようにします。
<div class=”wp_rss_scrapeing_post-title”></div>
<div class=”wp_rss_scrapeing_post”>
<div class=”wp_rss_scrapeing_post-content”>
[MARKOVE]{ {RSS_CONTENT} }[/MARKOVE]
</div>
<div class=”wp_rss_scrapeing_post-quote”>
[紹介元] { {FEED_NAME}} <a href='{ {RSS_URL} }’ target=’_blank’ rel=’nofollow’>{ {RSS_TITLE} }</a>
</div>
</div>
どのテンプレートを使っているかは個人差があるかもしれませんが、基本的には私の自動投稿系プラグインには「テンプレート設定」があるので、そこを見て下さい。